Když web jede pomalu a nebo tušíte, že to není úplně ono, potřebovali byste vědět, kde s úpravami začít. Vyměnit hosting, přidat pluginy, ubrat pluginy, vyměnit pluginy?
Používám postup pro rychlou analýzu stavu webu, která dokáže odhalit tři až pět klíčových problémů. Pracuji v situaci, kdy nejsem do webu přihlášený.
Nejprve změřím rychlost a průběh načítání
Pro analýzu rychlosti webu používáme několik nástrojů (analyzujeme vždy jedním nebo dvěma):
- náš interní WebPageTest (WPT) – nechceme, aby se naše měření případně objevilo někde na netu
- Google PageSpeed Insights – používají ho klienti a budou tím třeba posuzovat kvalitu naší práce
Vše měříme pro simulované mobilní zařízení, na desktopu totiž většinou problémy nebývají.
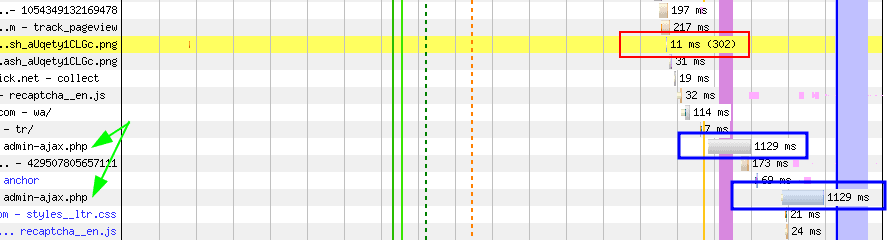
Změřím ve WPT titulku, výpis rubriky, detail článku, detail produktu, stránku Kontakt, případně jinou konkrétní stránku (Služby, Reference atp.), která je pro web důležitá. Často jde o landing page nebo podobný charakter stránky. Následně se podívám na výsledky a hledám typické nedostatky, tedy pravděpodobné příčiny zpomalení:
- dlouhé reakce požadavku,
- nestandardní odpovědi (301, 302, 404, 407),
- opakované požadavky a odpovědi (typicky admin-ajax.php),
- blokující požadavky (vytvářejí zpoždění),
- odložené požadavky (lazy loading, defer).

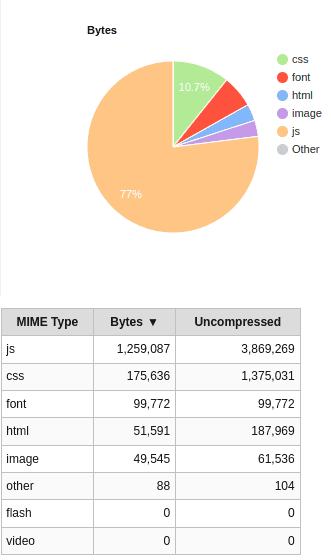
Následně projdu graf velikosti stažených dat. Samozřejmě se bavíme o jedné adrese, takže na různých stránkách může být velikost jiná, ale to se týká uživatelského obsahu – třeba velikost skriptů a stylů bude v podstatě konstantní.
- Jsou styly a skripty minifikované, případně agregované (spojené)?
- Jsou rozměry a velikosti obrázků adekvátní svému použití?
- Jsou obrázky v optimalizovaném formátu jako např. webp?

Podívám se také na příležitosti ke zlepšení stránky, tedy to, co hlásí PSI jako hlavní problémy. Většinou jsou to praktické rady, které se dají realizovat. Pokud už je web optimalizovaný, tak bývá největším problémem blokující JavaScript třetích stran, tedy GTM a GA 🙂
Samozřejmě pak zohledňuji hodnoty core web vitals, zejména asi CLS, FCP a LCP. Jsou ale souhrnem mnoha menších problémů, takže postupné odstraňování příčin povede také k jejich zlepšení.

Analýza kvality kódu
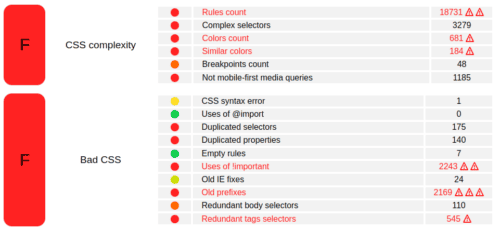
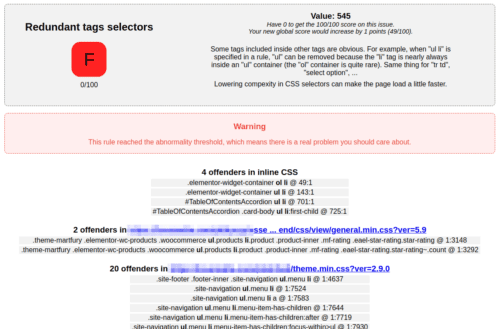
Dalším nástrojem je YellowLabs.tools, který provádí analýzu kódu „zvenku“ a souvisejících parametrů. Neřídí se ani tak nějakými pravidly jako core web vitals, ale spíše jednoduchým pravidlem: Méně je více. Takže co nejméně dat, požadavků, zdrojů, struktury.
Když si prokliknete řádek s chybou, dostanete návrh opravy, samozřejmě ne pro WordPress, ale principiální. Obvykle jsou zobrazené i konkrétní soubory nebo definice, které porušují ideální pravidlo.
- Je obtížné snížit množství definici v CSS stylech, ale můžete použít méně pluginů.
- Můžete snížit Total weight, tedy velikost načítaných dat.
- Lze zajistit, aby se nenačítalo více jQuery.
- Lze se obejít bez vekého množství fontů, skrytých obrázků apod.


Jak je na tom struktura webu
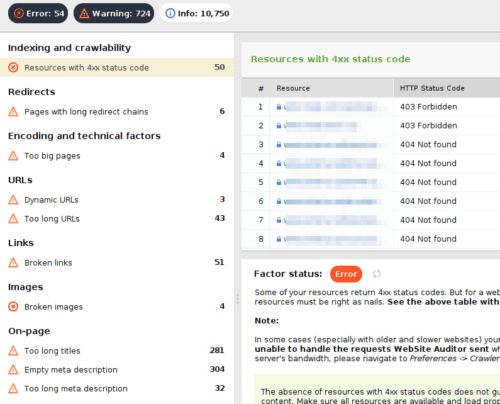
A dalším nástrojem je SEO PowerTools (stručné představení na mém blogu), jeho aplikace Website Auditor. Ten umí projet strukturu webu a najít vše, co není ok.
- Neplatné odkazy, včetně nenalezených obrázků.
- Zřetězené přesměrování (redirect chain).
- Příliš velké stránky (tentokrát už na celém webu).
- Chybějící meta popisy.
- Příliš dlouhé adresy (url schema).
- Dlouhé a nebo duplicitní názvy stránek.

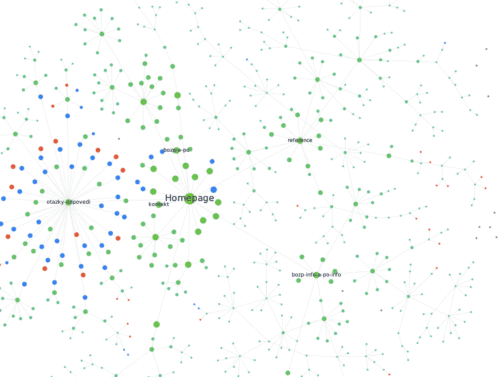
A další parametry, které se týkají technického SEO a struktury webu. Aplikace dokáže zobrazit také pilířový obsah a velikost jednotlivých clusterů (tzn. kde se obsah shlukuje). To je dobré vědět, pokud řešíte nasycení výsledků vyhledávání obsahem – máme ho dost a má správnou distribuci?
Nástroj je placený, má sice bezplatnou verzi, ale je dost limitovaná. Navíc jde o lokální Java aplikaci. Nicméně její možnosti mi vyhovují a i když vím, že existuje konkurence, zatím nepřecházím.

Výsledkem bývá stručný audit
Z výsledků těchto aplikací sestavím stručný, ale úderný dokument, kde upozorním na zásadní technické nedostatky, které je potřeba řešit co nejdříve. Přidám svůj pohled na kvalitu responzivní verze, okomentuji způsob, jakým si majitelé ohnuli souhlas s cookies, upozorním na pokuty ze strany UOOU, případně zjistím, že souhlas je pouze vizuální a měří se bez ohledu na něj o106. Dokument pak posílám s nabídkou spolupráce.
Potřebujete zrevidovat stav svého webu? Pak vám rádi pomůžeme. Stejně jako těmto zákazníkům.