Zrychlení frontendu je sice složitá a komplexní záležitost, ale pořád má nějaký jasný postup. Změříte si vybranou stránku pomocí některé z nástrojů, třeba (WebPageTest.org nebo PageSpeed Insights), najdete slabiny a pokud máte trochu zkušeností, už víte, kam šáhnout, aby to jelo rychleji.
Ale backend neboli administrace, to je trochu těžší. Už jen proto, že backend si tak snadno měřákem nezměříte. Musíte se přece nejprve přihlásit. A to žádný veřejně dostupný nástroj neumí, resp. žádnému veřejnému nástroj své kredence (credentials, přihlašovací údaje), přece nesvěříte.
Jak poznat, že je backend pomalý?
V první řadě je nutné zjistit, zda je zpomalení webu “patologické”, nebo nikoliv. Běžný web nebývá moc rychlý, načítá se třeba čtyři, šest, osm sekund. To sice není optimální, ale je to v normě. Pokud ale reakce na každé kliknutí v administraci (=po přihlášení) trvá minutu, tak je někde vážný problém a to považujme za “patologické zpomalení”.
I když to není minuta, ale „jen“ jednotky sekund navíc, potřebujeme získat data, změřit si, jak moc pomalé to je. Za základní nástroj v tomto snažení považuji plugin Query monitor a pak samozřejmě samotný prohlížeč.
Věštecká koule a švýcarák v KPZ
Tento plugin používám už velmi dlouho a díky němu se mi podařilo vyladit spoustu webů nebo odchytit chyby, které jsem při vývoji vytvořil nebo které vznikly v provozu (třeba updatem PHP nebo některé komponenty webu).
Je to killer app wordpressového světa. Teda aspoň pro nás wp-adminy.
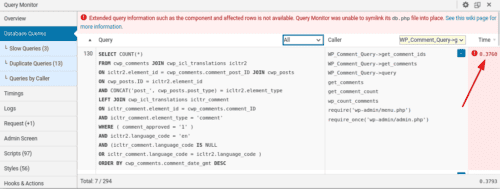
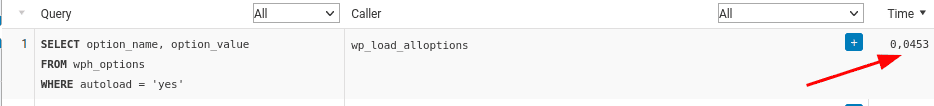
Podrobný popis si nechám na jindy, teď vám ho stačí nainstalovat a na sledované stránce se podívat např. do sekce Database Queries. Tam najdete dotazy do databáze, zajímat vás může třeba sekce Slow Queries, Queries by Caller a seřazení podle sloupce SELECT nebo případně Time. Pokud byste tady našli nějaké výrazné vysoké hodnoty označené červeně, klikněte na řádek Caller, který vyfiltruje SQL dotazy jen pro daný kontext. Pak rozkliknete plus vpravo (na obrázku provedeno) a zobrazí se vám funkce, která daný dotaz iniciovala, ideálně i řádek ve zdrojové kódu (tady jej zobrazit nelze, protože se nepodařilo správně nainstalovat potřebný doplněk, což se na sdílených hostinzích stává). Samotné volání funkce bude asi v pořádku, spíše sledujte, kolikrát byla volána, jak dlouho to trvalo. Pokud máte velkou databázi (=hodně záznamů), pak můžete hledat příčiny tam. Berte taky v potaz, že může jít o dotaz, který se vzápětí nacachuje, takže se situace nemusí opakovat.
K situaci na obrázku – na webu je přes 3000 komentářů ve třech jazycích a jde o slabý hosting (ve skutečnosti jde o pracovní kopii webu).

Dále by vás mohly zajímat sekce Request (tady najdete informace o požadavku a odpovědi, podobně jako v DevTools, víz dále) a HTTP API Calls (kde jsou odchozí požadavky na REST API, např. wordpress.org, ale také home callingjednotlivých pluginů). A protože samozřejmě používám ChatGPT, tak vám vzkazuje:
Termín „home calling“ se obvykle nevyskytuje v běžném kontextu. Nicméně v kontextu softwaru, zejména v oblasti aplikací a elektroniky, může „home calling“ (nebo „call home“) odkazovat na situaci, kdy software nebo zařízení automaticky odesílá informace zpět výrobci nebo třetí straně. Tyto informace mohou obsahovat chyby, statistiky používání, diagnostické údaje nebo jiné informace.
Několik důležitých bodů k „home calling“:
- Aktualizace: Některý software může „volat domů“ za účelem kontroly aktualizací.
- Licencování: Software může také „volat domů“ k ověření licenčních informací a zajistit, že software není pirátský.
- Sledování: V některých případech může software „volat domů“ k odeslání informací o tom, jak je software používán. To může být užitečné pro vývojáře k získání informací o tom, jak se jejich software používá, ale může to také vyvolat obavy o soukromí.
- Chyby a diagnostika: Když software selže nebo narazí na chybu, může „volat domů“ s diagnostickými informacemi, které mohou pomoci vývojářům identifikovat a řešit problém.
Je důležité poznamenat, že „home calling“ může vyvolat obavy o soukromí a bezpečnost. Uživatelé by měli být informováni, pokud jejich software nebo zařízení odesílá informace třetím stranám, a měli by mít možnost tuto funkci vypnout, pokud si to přejí.

DevTools v prohlížeči
Každý prohlížeč je univerzálním a velmi pokročilým vývojářským nástrojem. Neslouží jen k prohlížení internetu, ale také k jeho vývoji. Naučte se z něj dostat alespoň nějaké informace, možná vás překvapí, co všechno můžete zjistit.
Vývojářské nástroje si ve většině prohlížečů zobrazíte klávesou F12, případně přes kontextovou nabídku. Základní karty těchto nástrojů jsou:
- Průzkumník (myšleno kódu)
- Konzole (výstup javascriptů)
- Debugger (ladění javascriptů)
- Síť (přehled síťových požadavků)
- Editor stylů (CSS podle souborů, ze kterých jsou načítány)
- Výkon (profiler zachytává průběh zpracování dokumentu)
- Úložiště (správa cookies a dalších datových záznamů včetně lokálního úložiště)
- Lighthouse (v případě Chrome jde o engine, který sbírá uživatelská data analyzovaná pak v nástroji PageSpeed Insights)
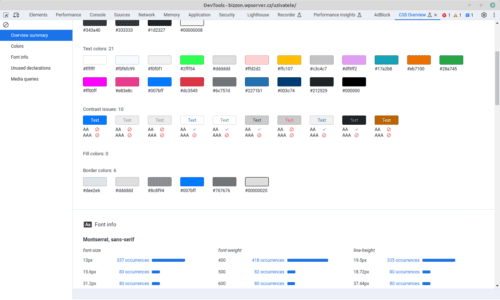
Zřejmě najdete ještě další karty a funkce, ale těm se věnovat nebudeme, některé bývají součástí vývojových verzí (laboratoře) nebo je přidává některý z doplňků prohlížeče (např. CSS Overview nebo ADBlock).

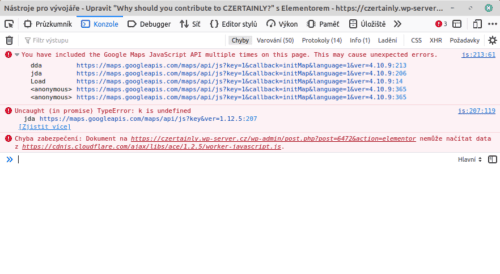
Pokud se třeba Elementor načítá dlouho, po nějaké době vám sebekriticky nabídne spuštění nouzového režimu. Při editaci stránky se nezobrazuje horní lišta, takže není vidět ani plugin Query Monitor. Najdete ho dole, bude potřeba ho myší „vytáhnout“. Ale samozřejmě si můžete zobrazit DevTools prohlížeče, kde se obvykle na kartě Konzole dozvíte, jaké problémy při načítání aplikace Elementor nastaly.


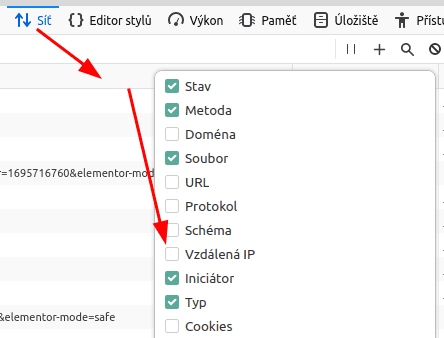
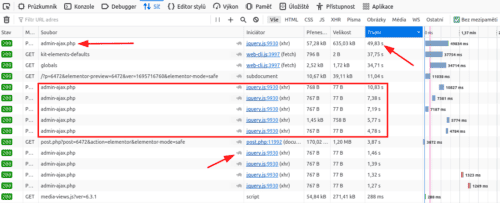
V konzoli ale vidíte jen výstup, chybu, která nastala. Abyste viděli, co se mělo spustit, potřebujete taky kartu Síť. Tak uvidíte pomalé a chybové dotazy. Je dobré pravým tlačítkem odstranit sloupce, které nejsou potřeba, protože je to hodně informací, které nepotřebujete.

Pak si seřaďte hodnoty třeba podle sloupce Trvání, který jste si přidali a hned uvidíte, které požadavky jsou pomalé. Je u nich želvička. ???? Pokud některý z nich trvá déle než 10 sekund, považuji to za patologické zpomalení a koncepční chybu. Tohle neodstraníte nějakým cachováním.

Uložte si HAR
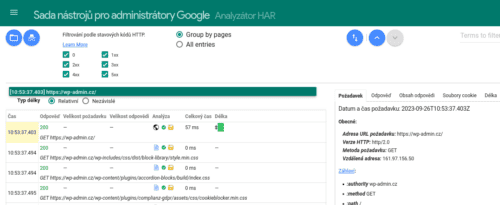
Průběh načítání a zpracování dokumentu si uložte na později ve formátu HAR (HTTP archive). Budete tak moct později srovnat jednotlivé průběhy načítání (před úpravou, po úpravě). Soubor si můžete opětovně načíst do prohlížeče, nebo použijte online čtečku od Googlu.

Při kliknutí na řádek s požadavkem uvidíte
- hlavičky (odeslané hlavičky, přijaté hlavičky),
- náklad – payload v případě přenášených dat (třeba různé typy formulářů, což samozřejmě jsou skoro všechny administrační stránky),
- odpověď (zdroják), resp.
- náhled na výsledek (zdroják se zpracuje),
- časování (kde to drhne),
- procesované cookies.
Proč je pomalý admin-ajax.php?
Pokud jste pomocí Query Monitoru a DevTools nasbírali data, měli byste minimálně tušit, co vám backend brzdí:
- dotazy do databáze
- požadavky na externí zdroje (fonty, ikony)
- neefektivně volaný dotaz na REST API nebo home calling (dělá to často opuštěný plugin, jehož home neexistuje! ☠)
Porovnejte si rychlost/pomalost načítání v jiném kontextu, na jiné adrese v administraci, např. na výpisu stránek /wp-admin/edit.php. Je admin-ajax.php pořád pomalý a jde o podobnou hodnotu? Nebo je situace spjatá s načtením Elementoru nebo jiného pluginu?
Několik nápadů k příčinám
Pokud je v tabulce _options mnoho záznamů, které se načítají automaticky při každém dotazu (mají nastaveno autoload=yes), pak to výrazně brzdí každý požadavek. Oprava je trochu pracnější než lze popsat v newsletteru, tak mi případně napište, pokud problém potřebujete vyřešit.

Používáte WooCommerce a máte slabý hosting. Woo potřebuje minimálně 256 MB RAM a kvůli složitým vazbám v databázi se objektová cache jako Redis ukazuje jako nezbytná. Na sdílených hostinzích ale nebývá. Těmi složitými vazbami myslím taxonomie (štítky, kategorie, vlastnosti a varianty produktu), několik post typů navíc (produkty, objednávky a opět jejich stavy) a samozřejmě další custom fields (podpořené např. použitím pluginu ACF). Databáze dostává zabrat a úkorně čekáme na High-Performance Order Storage.

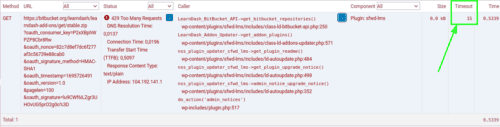
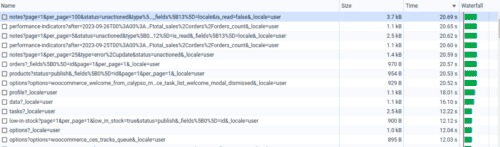
Pokud si některou z pomalých url otevřete na nové kartě (přes pravé tlačítko myši), můžete zjistit, jak dlouho trvá provedení dotazu (opět přes DevTools > Síť). Požadavek vám vrátí chybu autorizace 40x, ale mělo by to být v milisekundách. Pokud i tento bazální dotaz trvá dvě sekundy nebo podobně dlouho, jste blízko příčině – nízký výkon platformy v kombinaci s množstvím dat.
Na obrázku je shop, který má 720 produktů, přes 72000 objednávek a velké množství pluginů na míru, které zřejmě také obsahují slabší místa, co se výkonu týče. Jeden z pluginů pracuje s vlastními post types, který je také už přes 83000 a mají velmi mnoho custom fields.
Obecně řečeno: hosting musí před odesláním reakce vykonat nějaké množství práce, které reakci zpomaluje. Bývá to obvykle dotaz do databáze, který je nejpomalejší, ale může jít o chybu v kódu nebo třeba to, že se do výstupu dostane chybové hlášení. Na to je citlivý Gutenberg. Zapněte a pak po přezkoumání vypněte generování chybových hlášek do souboru debug.log pomocí nastavení ve wp-config.php.
Pokročilé ladění výkonu aplikací
Pokud máte lepší platformu, třeba CloudWays, můžete si napojit profiling aplikací pomocí New Relic (dost placená služba). Nebo zkusit jinou alternativu, viz tento článek. Zkoušel jsem ladit podomácku na vlastním serveru pomocí WebGrind, což je frontend pro XDebug. Je to piplačka, ale jde to a opravdu je možné dopátrat se, která funkce nebo volání způsobuje problém.
Zaujalo vás to? Pomozte někomu a podělte se 🙂