Zrychlování webu se obvykle týká výsledných stránek. Tam naháníme body, procenta a zelené hodnoty. Samotná administrace je ale často extrémně pomalá a obsluha trpí, protože taková práce je za trest. Čím to je?
Říkal jsem si, že sepíšu pár tipů a doporučení, které asi znáte nebo nejsou úplně objevné. Ale na webech, které se nám dostávají do ruky, nevidím, že by tyto věci byly uspokojivě vyřešeny.
Toto je newsletter, kterým jsme poslali odběratelům v prosinci 2023. Přidejte se k nim a získávejte každý týden tipy k lepší práci s WordPressem.
Jak zjistit, proč jsou pomalé SQL dotazy
Otázka vlastně zní, proč to zjišťovat… mně je odpověď celkem jasná. Protože jsou to právě dotazy do databáze, které velmi často a velmi zásadně zpomalují výkon WordPressu. A tady bych s dovolením udělal rozdíl mezi WordPressem jako aplikací a výslednými stránkami. Výsledné stránky (frontend) můžete nacachovat, ale administrační rozhraní WordPressu (backoffice) nikoliv. A obvykle se vyplatí zapátrat, proč bývá tak pomalé.
Protože jsou pomalé dotazy do databáze. A ty jsou pomalé, protože:
- je jich mnoho (na obrazovce se načítá příliš mnoho informací, typicky v přehledu objednávek WooCommerce),
- hosting, resp. jeho databázový server, má nízký výkon (typicky nepoužívá objektovou cache, třeba Redis),
- při každém požadavku do databáze se načítají také datové řádky, které mají nastavenou hodnotu AUTOLOAD – je to známá věc, problém nastává, když je těch dat příliš, tj. více než 200 kB
A právě tu poslední možnost můžete zjistit buď pomocí WP-CLI nebo SQL dotazem:
SELECT 'autoloaded data in KiB' as name, ROUND(SUM(LENGTH(option_value))/ 1024) as value FROM wp_options WHERE autoload='yes'
UNION
SELECT 'autoloaded data count', count(*) FROM wp_options WHERE autoload='yes'
UNION
(SELECT option_name, length(option_value) FROM wp_options WHERE autoload='yes' ORDER BY length(option_value) DESC LIMIT 10)Zdroj: https://gist.github.com/yanknudtskov/a77351ff23077b9d6e9cda3c010e5cbd
Ok, i nějaký plugin jsem vám na to našel, použijte jen jednorázově. https://wordpress.org/plugins/autoload-checker/
Bohužel to byl dlouho neřešený koncepční problém, jak můžete vidět třeba v tomto tiketu… Vyřešený úplně není, ale už se o něm aspoň trochu ví. Řeší se to aktuálně znovu.
- #54221 (_transient_dirsize_cache is set to autoload=yes and kills db performance if it grows (20MB in our case))
- #42441 (Disable autoload for large options)
- Module Proposal: Optimized Autoloaded Options
Jak optimalizovat různé doplňky pro Elementor
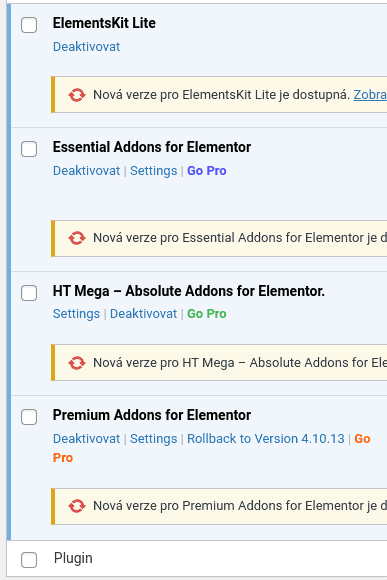
Klidně se stane, že na webu (který jste samozřejmě nedělali, ofc) máte několik pluginů s doplňky pro Elementor. Jejich funkce nebo prvky se funkčně často překrývají, ale v každém pluginu je něco, co v druhém není, proto bývají použité oba (tři, čtyři). Samozřejmě je ideální udělat revizi, vyřadit aspoň jeden.. ale ne vždy to jde.

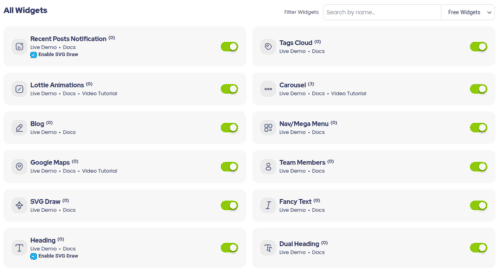
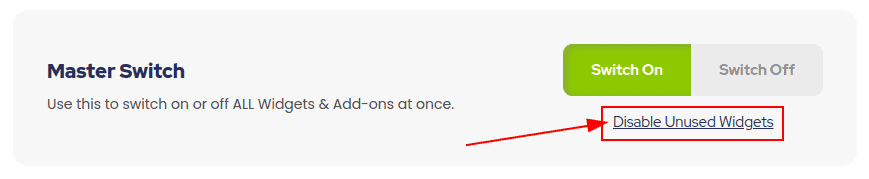
Proto aspoň doporučuji vypnout ty prvky, které se prokazatelně nepoužívají, protože každý z nich načítá assety (styly, skripty, ikony) minimálně při editaci v Elementoru. Také se někde musí zobrazovat, aby je bylo možné do stránky vložit – tím vším editaci brzdí. Na obrázku vidíte nabídku jednoho z pluginů a pouze první sekci s těmito prvky – jsou jich tam další desítky.

Přitom řešení bývá pod nosem – každý z těch dobrých pluginů má funkci na optimalizaci, tj. cachování, načítání jen aktivně použitých prvků, odložené načítání apod. Ale pracujete s tím vždy?

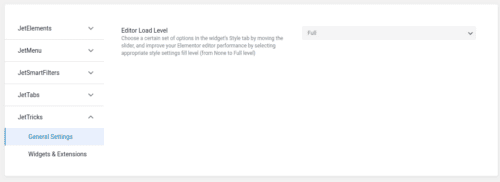
I ten prokletý balík Crocoblock, který fakt nemám rád, má možnosti pro optimalizované načítání. Ale v podstatě nikde jsem neviděl, že by to bylo nastavené jinak než na výchozí stav. Přitom k tomu mají i hezký návod, na který vede odkaz přímo z té konfigurační stránky: How to Pick the Load Level…
Měli by si to přečíst autoři webu, kteří ten plugin vybrali k použití? Nebo spíše a hlavně správci, kteří řeší výkon aplikace?
Já tím obvykle získám pěkné výsledky a vypadá to, že umím snad čarovat nebo co… Umím číst a nebojím se to použít. To stačí.

Jak optimalizovat různé šablony
Podobně je to se šablonami. Mnoho jejich autorů si uvědomuje, že jejich dílo nemůže běžet všude jako z praku a že nějakou optimalizaci potřebuje. Nejsnazší je optimalizovat vždy u zdroje. Takže jak stále na nějaké rozhlasové stanici říká nesmrtelná Halina: „Moje rada zní: Pokud chceš mít rychlý web, přečti si dokumentaci, a to hned.“
Velká část populárních šablon má návody s názvem „performance“ nebo „optimization“ v titulku.
- How To Use The Performance Wizard – Avada Website Builder
- Newspaper Theme Documentation: Pagespeed Guide for Your Website
- Divi Speed Optimization: the Ultimate Guide
- Website Performance Optimization in Elementor | Elementor Academy
Od ledna 2024 každý týden
Dal jsem si hranici, že jakmile dosáhnu stovky odběratelů, tak začnu newsletter posílat každý týden. Doufal jsem, že to do konce roku stihnu – a vyšlo to přesně akorát. Takže od ledna vám budu tipy posílat každý týden. Napište mi, prosím vás, jestli mám obsah zkrátit a věnovat se lehčím tématům, nebo jestli mám linii držet.
Do konce roku 2024 bych chtěl mít odběratelů 250. Pomůžete mi lehkou propagací? Udělejte prosím aspoň jeden z těchto kroků (klidně všechny):
- Přepošlete jednomu člověku odkaz na tento newsletter.
- Zasdílejte na sockách odkaz na https://wp-admin.cz/spravce-wordpressu/ a zmiňte mě.
- Repostujte na X toto vlákno: https://twitter.com/vlastimilott/status/1737457290704285862
Děkuji, budu rád a bude se mi lépe psát 🙂
Aktuálně: Pojďte na workshop, kde si ukážeme, jak začít zrychlovat web. Změříme si stránky, pochopíme, co výsledky říkají a kde je problém. Stanovíme správné cíle pro zrychlení, pak navrhneme jejich realizaci a kontrolu splnění. Skutečně se nám podařilo web zrychlit?