My jako správci nemůžeme připustit, aby weby našich zákazníků byly pomalé! Já to považuju za svůj trvalý úkol, ba dokonce úkol stavovské cti. (Jo vím, že správci WordPressu žádný společenský „stav“ nejsou, ale to můj negativní postoj k pomalým webům nemění :-))
Kolik sekund tedy dovolíte webu, aby se načítal?
Pod touto nevinnou otázkou se skrývá hydra odpovědí, která vám nedá klidu. Protože každá z odpovědí je relativní a má nějaký kontext, který byste měli nejprve poznat nebo určit.
Zákazník by totiž měl předem vědět, co měříme, co budeme optimalizovat, jak se to projeví ve výsledku (berme v potaz i riziko nebo okolní úpravy), kde bude potřeba hledat kompromis a jak dlouho tento stav vydrží.
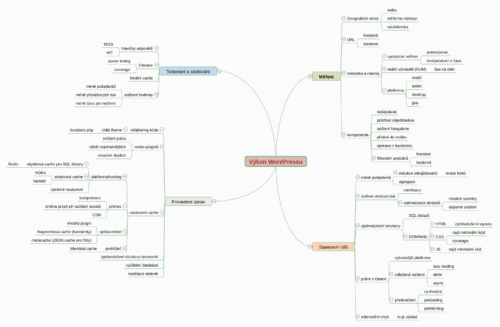
Při psaní newsletteru jsem nakonec vše zachytil do myšlenkové mapy, kterou přikládám. Text je volným komentářem, mrkněte i do mapy.

Co a jak vlastně měříte?
Než začnete, je potřeba stanovit referenční místa a způsob měření. Tedy například stránka /kontakt/ měřená pomocí Google Pagespeed Insights (PSI) v režimu mobilu. Nebo WebPageTest.org, server na východním pobřeží USA (pokud tam má web své uživatele).
Netvrdím, že je to vždy tzv. správně, jen tvrdím, že je potřeba si na začátku takovou kotvu stanovit. Na konci budete potřebovat srovnání a obvykle i doložit stav před a po zákroku.
Nijak mě nedojímají zelené semaforky v PSI, které občas někdo postuje na sockách. Víte proč? Určitě víte…
- Nevíte nic o webu, kterým se dotyčný chlubí. Může to být blog se dvěma obrázky. Výsledky nejsou mezi weby srovnatelné.
- Je to jen doklad toho, že web splňuje metodiky, které stanovil Google. To neznamená, že je stránka plně funkční, rychlá a dobře se používá. Např. proto, že uživatel webu je jinde, než odkud probehlo měření.
- Nezměříte rychlost komponenty nebo funkce – zobrazení našeptávače, vyfiltrování produktů nebo průchod objednávkou. Víte, jak strašně dlouho na mnoha Woo webech trvá vložení produktu do košíku? Někde i 15 sekund! Jak to změříte pomocí PSI?
- Nezměříte backend.
Takže si ujasněte, co měříte a jak.
Co chcete změnit?
Když víte, co jste změřili, měli byste vidět, co je špatně. Z předchozího textu vyplývá, že musíte použít vhodné nástroje a metodiku. Když trvá vložení produktu do košíku 15 sekund, rozhodně vám ke zrychlení nepomůže ani optimalizace obrázků, ani minifikace, ani CDN, ani výměna cachovacího pluginu (protože tenhle asi nefunguje a jsem to já, kdo to právě zjistil, ave já!).
Příklady pomalých situací:
- Stránka stahuje desítky MB, obsahuje hodně fotogalerií s náhledy, po kliknutí se zobrazí velký obrázek.
- Video se na mobilu strašně dlouho načítá.
- Filtrování produktů je pomalé.
- Práce s objednávkami ve WooCommerce je pomalá, vše trvá kolem 10 sekund.
- Po kliknutí na tlačítko Přidat do košíku trvá deset sekund, než to proběhne a načte se další stránka.
- V patičce je mapa, která se načítá dlouho, brzdí to každou stránku.
- Odeslání formuláře trvá deset sekund po stisknutí tlačítka.
V podstatě jde o následující pětici situací, které se pořád opakují:
- Odstranění chyb – to je nezbytný základ.
- Méně požadavků ke stažení dat.
- Snížení velikosti stahovaných dat.
- Zjednodušení struktury stránky.
- Práce s časem – něco přednačíst, odložit, načíst rychleji nebo podle potřeby.
Jak změny dosáhnout?
Nejsnazší je správně nastavit to, co máte k dispozici. Začněte co nejníže můžete, tedy na serveru, platformě, hostingu.
Platforma
Nastavte více procesů nebo workerů na serveru, přidejte interní cache, nepoužívejte .htaccess a pořádně vylaďte virtual host… já vím, tohle mají dělat na hostingu. Ale aspoň mějte povědomí o tom, jaké hodnoty tam máte. Občas člověku uteče i WP_MEMORY_LIMIT, který má být aspoň 128 MB, co si budem. PHP poslední řady, ideálně i verze. Dnes je to 8.3, pokud máte weby na 7.4, žijete v pravěku. Sedmou řadu natrvalo zakopali v prosinci, verze 8.0 se stává zakopávkou na konci ledna 2024; letí to, co?
Databáze
Nezapomeňte na databázi, tady mají význam tři úpravy:
- Správné nastavení databáze vám vygeneruje hosting. Instrukce pro případné úpravy najdete v tomto dokumentu. Kódovou stránku nechte na UTF8, zejména tu pro řazení článků – pokud v dobré víře nastavíte třeba něco jako utf8mb4, výkon webu zabijete. Taktéž pro adresu databázového stroje používejte IP adresu nebo „localhost“, pokud má hosting subdoménu, každý dotaz musí také volat DNS (i když se jistě cachuje, je to operace navíc).
- Snížení počtu záznamů v tabulce – čím méně musí stroj prohledávat, tím rychlejší reakce dostanete. Takže z toho důvodu se redukuje počet revizí/verzí článku ve wp-config.php; platí to jen do budoucna, současný stav můžete promazat třeba pluginem WP-Optimize. Nejvíce obsazené tabulky bývají wp_posts, wp_postmeta a wp_options. Nástroj na čištění opuštěných dat ve wp_postmeta neznám.
- Snížení množství automaticky načítaných dat z tabulky wp_options. O tom jsem psal nedávno, ale dopad je významně pozitivní, tak to opakuji. Následující dotaz spusťte v Admineru, vypíše vám, kolik dat se při každém dotazu do databáze musí načítat. Mělo by to být max. kolem 200 kB.
SELECT 'autoloaded data in KiB' as name, ROUND(SUM(LENGTH(option_value))/ 1024) as value FROM wp_options WHERE autoload='yes'
UNION
SELECT 'autoloaded data count', count(*) FROM wp_options WHERE autoload='yes'
UNION
(SELECT option_name, length(option_value) FROM wp_options WHERE autoload='yes' ORDER BY length(option_value) DESC LIMIT 10)Zdroj: https://gist.github.com/yanknudtskov/a77351ff23077b9d6e9cda3c010e5cbd
Aplikace, tedy WordPress a jeho kód
Pokud můžete a umíte, zkuste lépe zorganizovat kód, který je na míru. Odstraněním různých přílepků a kódů poházených po webu. Sjednoťte vše do pluginu nebo podřízené šablony. JavaScripty třeba můžu být v Google Tag Manageru. Správně nastavte pluginy a šablonu, jak jsem psal nedávno, mají často své možnosti, které mnoho lidí ignoruje (nevidí je, nerozumí jim, nemají čas). Zrevidujte pluginy, nepřipusťte duplicity.
Nepodceňuji ani zploštění datové struktury u WooCommerce webů. Kategorie, štítky produktů, atributy nebo varianty jsou ve většině realizované jako taxonomie. Zobrazení takového produktu je enormní množství požadavků na databázi, které se obtížně cachuje, protože výsledky mají být velmi často unikátní. Proto se vyplatí používat třeba jen štítky, ale už ne kategorie, minimalizovat matici složenou z atributů apod.
Dalším úkolem, kde kape pot a trochu slz, je předělání layoutu. Má s tím problém zejména Elementor – vytváří příliš složitý DOM, strukturu stránky. Navíc má mnoho tvůrců ten zlozvyk, že sekce pouze skryje na určitém segmentu (třeba desktopu, oujé!), takže se vždy načítají a pak se skryjí (je to super zejména na mobilu, oujé). Tohle chce trochu zvídavý pohled do struktury stránky a samozřejmě vhodný nástroj, který vám nastrčí indicie.
Někde tady se nachází i obtížně řešitelný problém s bujným CSS a JavaScriptem, který můžete řešit jen do určité míry. Ale aspoň se pokuste. Je nutné načítat styly a skripty pro formuláře na každé stránce, i když tam formulář není? Dejte do functions.php podmínečné načítání s nižší/vyšší prioritu a/nebo vše fixujte načtením jiného stylu. Bývá to pět řádku kódu, z toho dva potřebují závorky, mrchy.
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{
if (is_page('kontakt')) wp_enqueue_style( 'form-style', get_stylesheet_directory_uri() . '/form/style.css' );
}Jak v tom vtipu – bouchnout kladivem stojí korunu, ale vědět kam a jakou silou, to je know how za 9999.
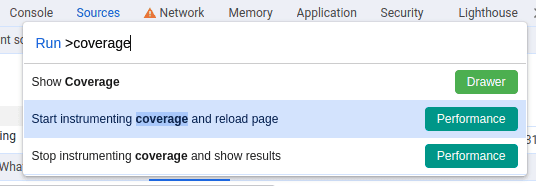
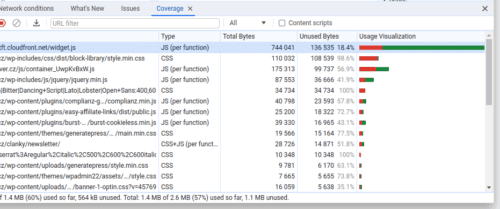
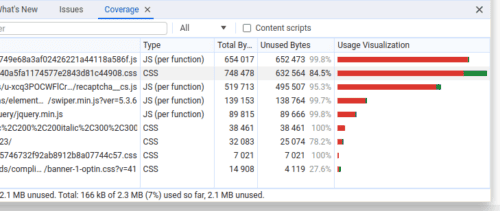
Ještě jeden tip pro Google Chrome. Zobrazte si DevTools a pak stiskněte Ctrl-Shift-p (nebo použijte menu „tři svislé tečky“). Zobrazí se příkazová paleta a zde napište „coverage“. Pak vyberte položku Start instrumenting coverage and reload page.

Následně se otevře nová karta se výsledky toho, kolik procent načtených zdrojů stránka používá. Asi budete nepříjemně zklamaní.

Takže kdo říkal, že cachování to všechno vyřeší? Web na Elementoru.

Prohlížeč
Hodně muziky vám zahraje i prohlížeč, když ho správně podrbete. I když je to klient, jeho chování určuje server. A to prostřednictvím konfigurace webu na straně webového serveru NGinx nebo Apache (s jinými zkušenost nemám). Apache používá soubor .htaccess, Nginx nikoliv a nastavení v jeho lokálním souboru nginx.conf jsou jen omezená, je lepší vše nastavit přímo na serveru (což většina z nich zřejmě dělá, ale ověřte si to).
A o čem to píšu? O živostnosti cache pro zdroje – obrázky, písma, styly, skripty a další. Jak dlouho je má prohlížeč skladovat ve své lokální cache, aniž by posílal na server požadavek na jejich stažení. Rámcově řečeno jde např. o tyto instrukce:
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
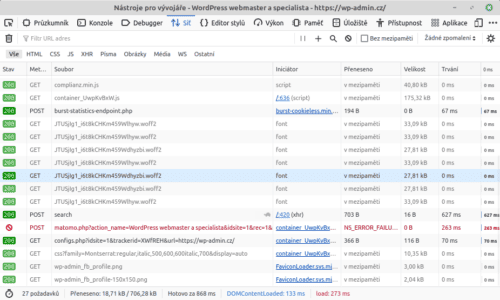
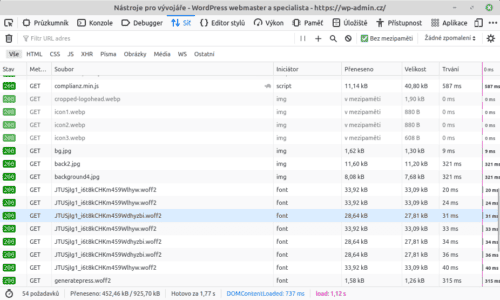
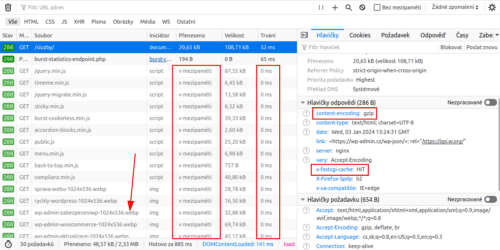
ExpiresByType application/font-woff2 "access plus 1 month"V DevTools si na kartě Síť můžete aktivovat volbu Bez mezipaměti, což zajistí, že se pošle požadavek na nové stažení obsahu ze všech serverů. Rozdíly bývají markantní, u velmi pomalých odpovědí zobrazuje vtipný Firefox želvičku. Cením!

Cache je deaktivovaná, pouze když je zobrazené okno DevTools.

Jak si ověřit změnu, tedy zvýšení výkonu?
Jednoduše – nyní byste měli porovnat výsledky na začátku a nynější stav. Mělo by to být stejným postupem, stejné místo, stejná činnost.
Z hlediska technického je dobré ověřit třeba následující faktory
- počet požadavků je v desítkách, celkový load je kolem 1-3 sekund (ale to je opravdu relativní a záleží na možnostech)
- textový obsah (html, JS, CSS apod.) je komprimovaný např. gzipem
- hlavičky odpovědí maji HIT v případě, že je posílá serverová cache
- obrázky mají content-type webp, pokud jste je převáděli – na příponě souboru ne vždy záleží
- doba stažení je 0 ms, pokud funguje cache prohlížeče
- skripty a styly jsou minifikované a podle potřeby agregované

Současně platí
- ne všechno lze cachovat
- ne všechno chcete cachovat