Objevila se vám v administraci WordPressu informace o novém editoru Gutenberg? Zajímá vás, jak vypadá a co se s jeho příchodem změní? Pojďme si ho krátce představit. A trochu netradičně – popovídáme si s ním.
Gutenberg?
Jistě, určitě znáte. Johannes Gutenberg je slavný vynálezce knihtisku. A právě po něm je nazván nový editor, který bude od verze 5 výchozím editorem ve WordPressu.
Pro bližší seznámení jsme mu položili několik otázek:
Dobrý den, pane Gutenbergu. Přicházíte jako nový editor. Změníte nám dosavadní známé prostředí editace článků a příspěvků. Než se tak stane, můžeme vás někde potkat?
Ano, jsem k dispozici ke stažení v repozitáři WordPressu jako plugin. Stačí si stáhnout mou nejnovější verzi nebo mě můžete vyhledat v panelu pluginů jako Přidat nový. Instalaci a testování bych doporučil provádět na zkušebním webu.
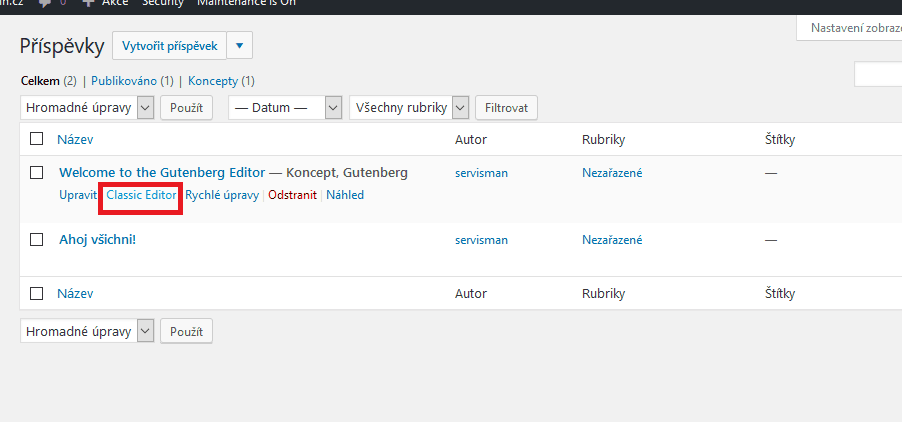
Když pak plugin aktivujete a vytvoříte nový příspěvek, budete jej moci editovat už s mou pomocí. Pokud byste se však chtěli vrátit do starého editoru, stačí se přepnout pomocí tlačítka Classic Editor. Nemusíte se bát, že bych vám všechno původní známé prostředí automaticky zrušil.
Z hlediska vzhledu to s vámi bude velká změna?
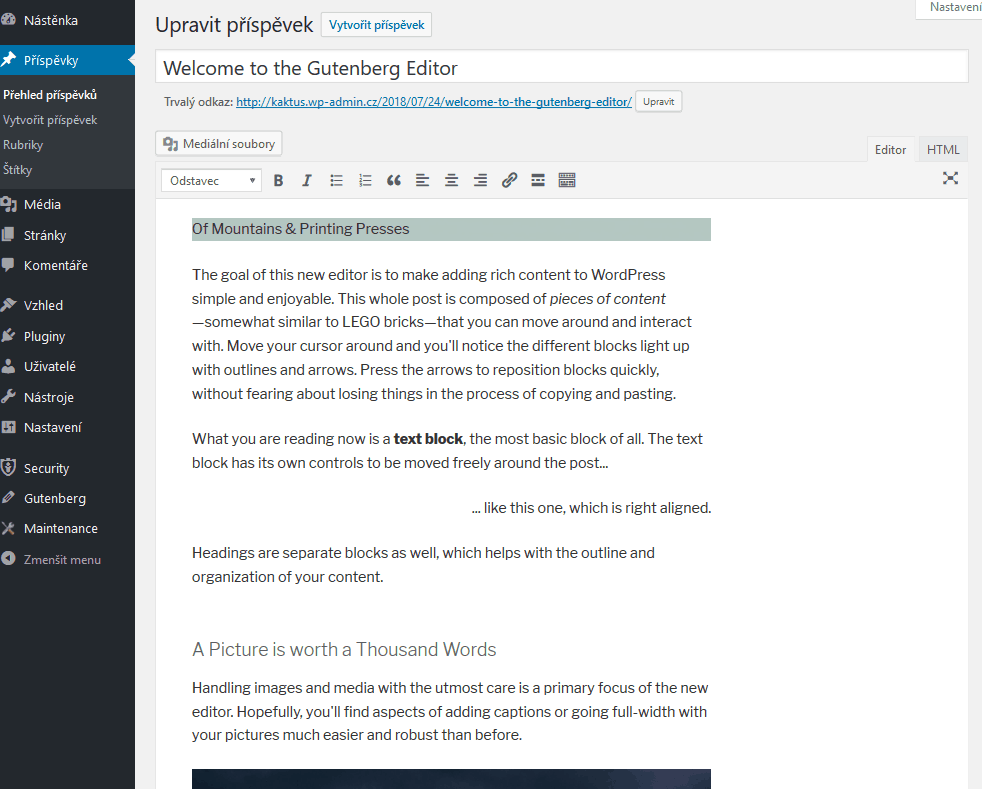
Řekl bych, že celkem výrazná. Možná si na mě budete muset chvíli zvykat. Posuďte sami – následující obrázky editují stejný příspěvek. První znázorňuje jeho podobu ve stávajícím editoru, druhý využívá mých schopností (tedy editoru Gutenberg).
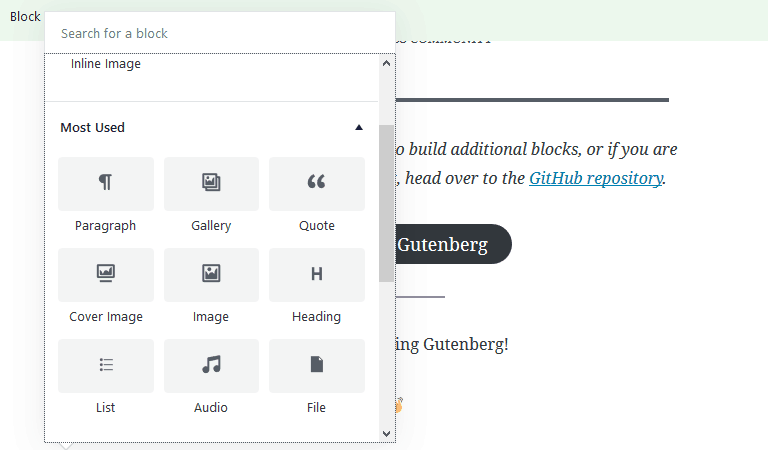
Vypadá to, že jste složen z nějakých boxů?
To jsou obsahové bloky, které lze samostatně editovat. Nabízím různé typy, budete je moci pěkně kombinovat a skládat podle vlastní potřeby. Mám připraveny bloky pro citace, vložení galerie, obrázků, hlavičky, videa, souborů atd.
Toto rozložení způsobuje, že text není jednolitý a umožňuje okamžitou zpětnou vazbu – ihned vidíte, jak výsledný text bude vypadat po vydání, zda provedené změny vypadají dobře.
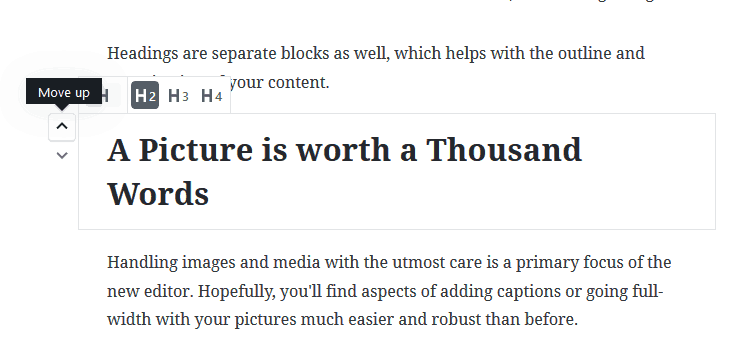
Jednotlivé bloky pak pomocí šipek na levém okraji můžete přesouvat:
Aha, začínám tomu rozumět. Příspěvky tedy budeme moci sestavovat jako skládačku. Je to trochu jako nějaká hra.
Přesně tak. Myslím, že záměrem mých tvůrců bylo, abych vypadal dobře, byl intuitivní, přívětivý, zábavný a jednoduše se ovládal. Víte, něco jako takový dokonalý manžel (tváří se trochu nadutě).
No dobře… Takže: Co dále umíte?
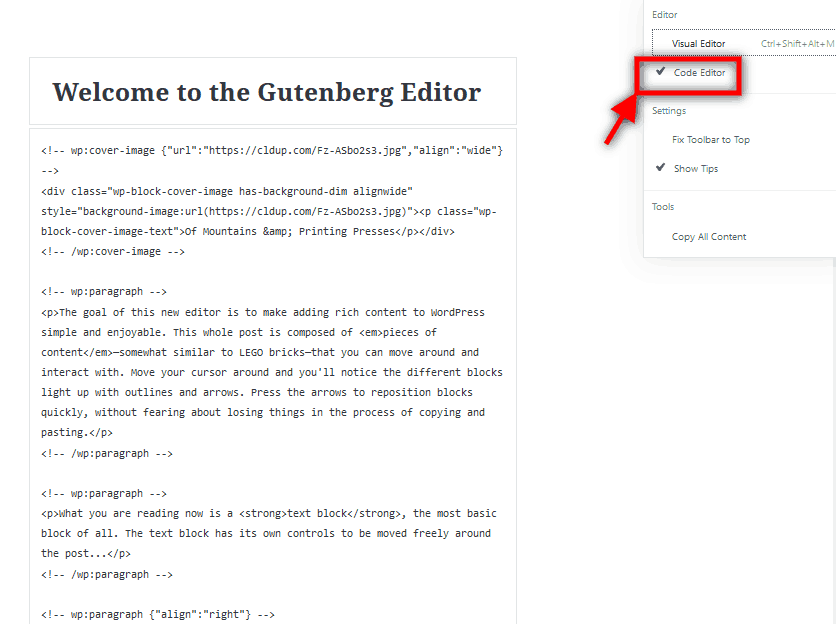
Tak třeba mě můžete přepnout do zobrazení kódu. Obsah vám vypíšu pěkně přehledně, uvidíte umístění souborů. Někdo to takhle má rád.
Hm..
Upozorňuji, že si takto zobrazíte třeba jen jeden blok. Každý blok má vlastní nástroje, kde si vybíráte nastavení. Díky tomu jsem velmi plastický a mnohotvárný.
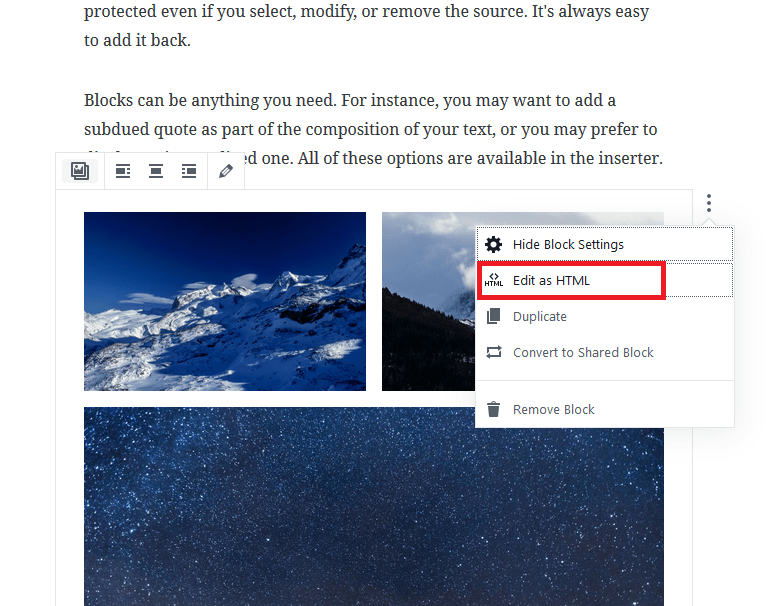
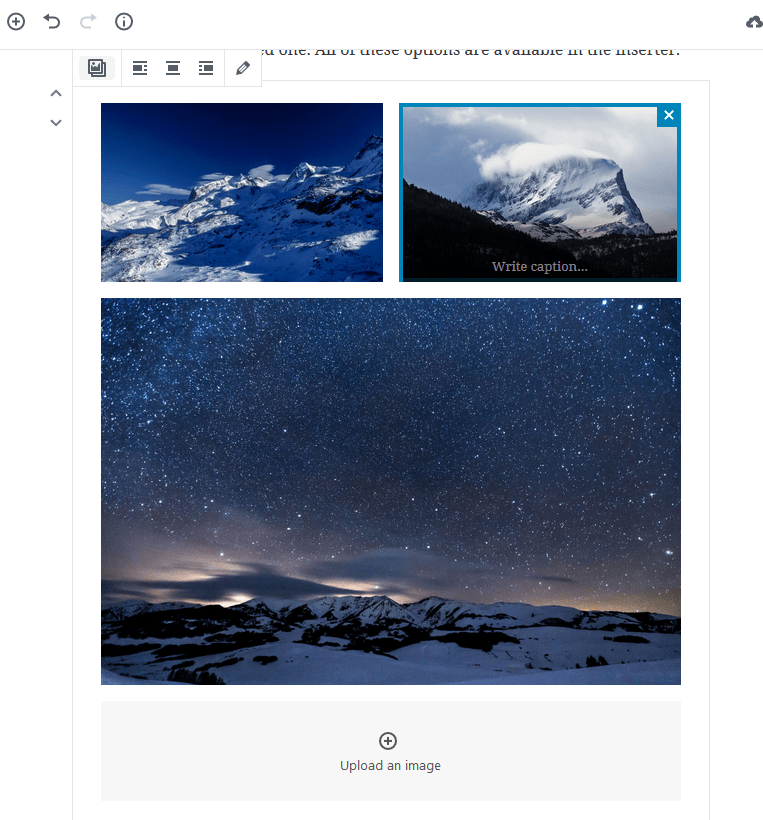
Na obrázku vidíte, jak jednoduše například vloženou fotogalerii mohu zobrazit v HTML kódu. A další části textu zůstávají v normálním zobrazení. Je to přece velice přehledné!
A zde vidíte výběr pravého horního obrázku, do kterého můžete vepsat popis/nadpis (Write caption). Pod fotogalerií pak tlačítkem plus můžete nahrávat další obrázky.
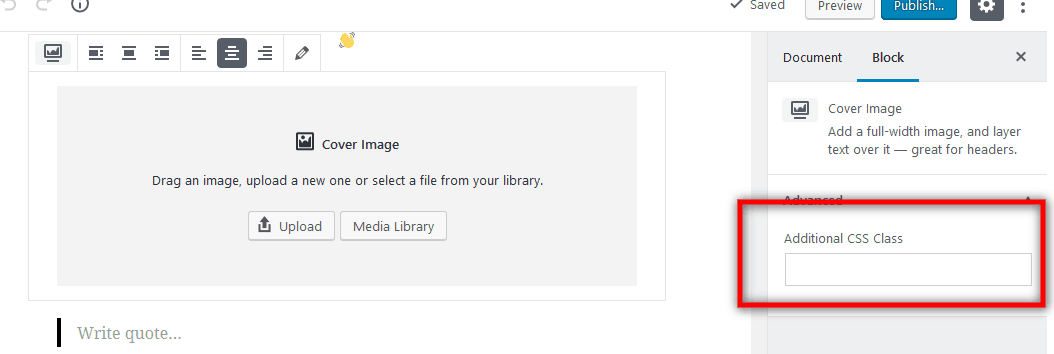
Obrázky jdou mimo obvyklé způsoby vkládat pomocí funkce Drag – tedy přetáhnutím obrázku do rámečku. A každému bloku zvlášť můžete přidělit vlastní CSS třídu.
Zní to dobře. Ještě něco zajímavého nám o sobě prozradíte?
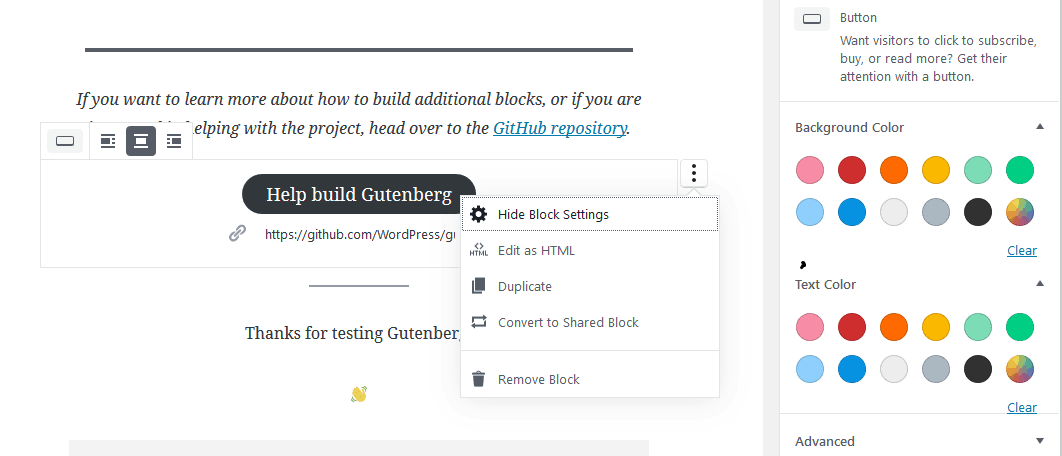
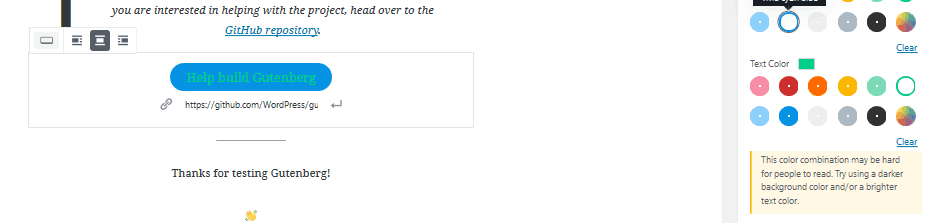
Ale samozřejmě. To jsou vše jen takové ochutnávky. Teď mě napadá, že třeba tohle byste mohli ocenit – lze si libovolně vybírat barvy! Hodí se to například u bloku tlačítka. Na obrázku vidíte, že snadno určíte barvu textu i pozadí.
Při této činnosti jsem schopen udílet i rady. Pokud vyberete kombinaci barev, která je pro uživatele špatně čitelná, upozorním na to.
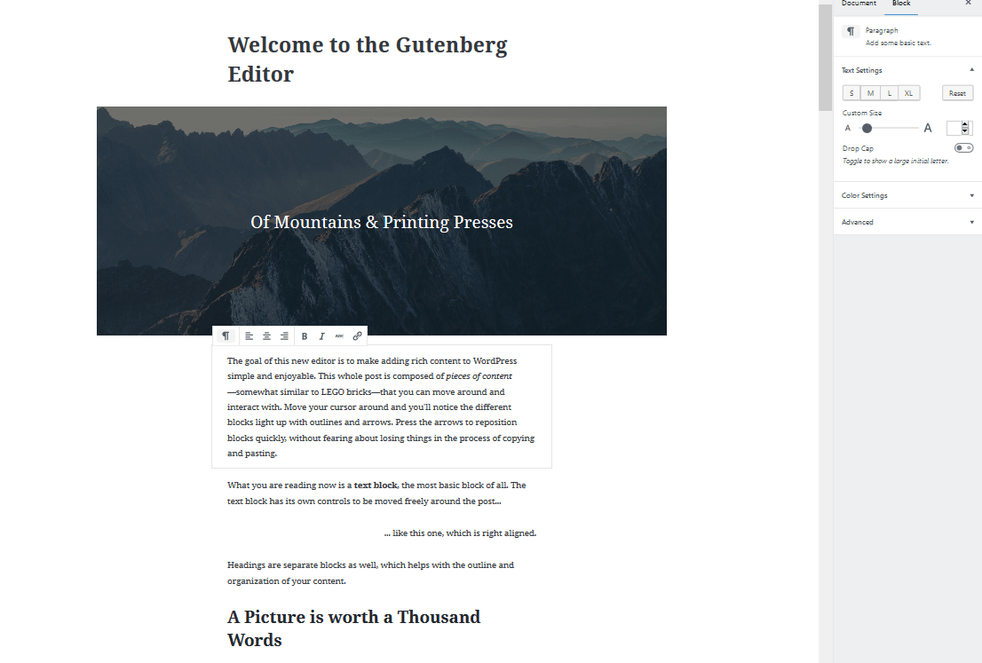
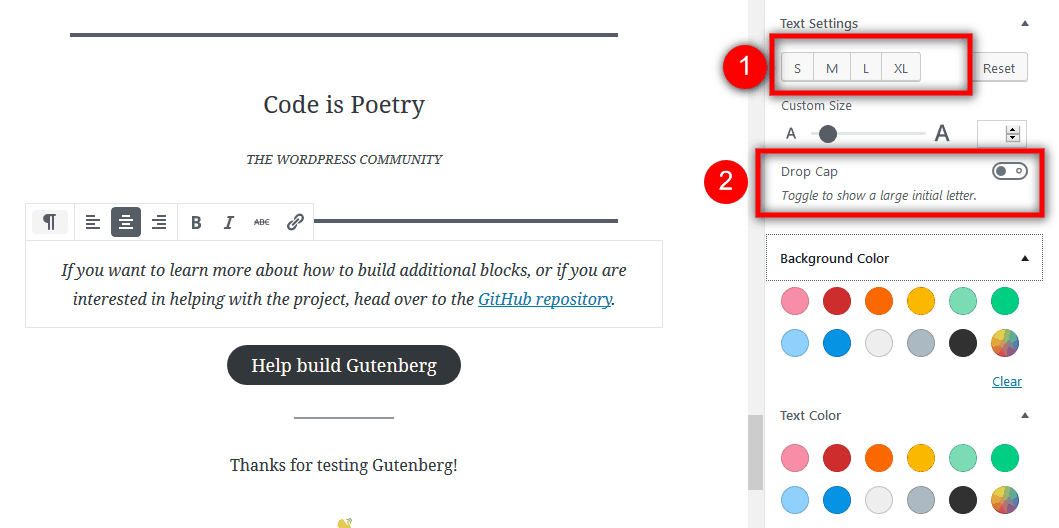
A vidím, že podobně snadno se dá nastavit i písmo?
Jistě. Na obrázku u čísla 1 volíte velikost celého textu. Na výběr máte čtyři varianty. Nejmenší S a největší XL. Posuvníkem pod tím volíte velikost prvního písmene textu. Tento estetický doplněk dokáže přilákat pozornost návštěvníků k textu. Pokud si jej nepřejete využít, přepnutím tlačítka (č. 2) Drop Cap výběr prvního písmene zrušíte.
Docela se mi líbíte.
Je toho ale ještě mnohem více, co nabízím. Třeba jednoduché vkládání tabulek, zarovnání s obtékáním obrázku, možnost rozložení textu do sloupců nebo vývojáři mohou vytvářet vlastní bloky na míru. Mí tvůrci mě neustále vylepšují, takže v době vydání bych měl být velice schopným a vyladěným editorem.
Díky, pane Gutenbergu, za rozhovor. Chcete našim čtenářům něco vzkázat?
Těším se na naši spolupráci. Brzy se uvidíme!
Aktualizace (28. ledna 2019)
Již nějaký ten pátek je na světě WordPress 5 a s ním i nový editor Gutenberg. Zkušenosti jsou různé, pocity rozporuplné, ale stejně jako vše ostatní, je i nový editor WordPressu pouze o zvyku, o překonání nechuti ke změně.
Ve výsledku je nový Gutenberg obrovským krokem kupředu ve světě WordPress a možná na celé scéně open source CMS. Zvládnete s ním daleko pokročilejší úpravy vzhledu stránek, než jste mohli dříve, aniž byste museli ovládat HTML nebo CSS.