Každý produkt ve WooCommerce má nebo může mít spoustu vlastností. Ale přesto se občas objeví požadavek, který standardně nejde vyřešit. Například připsat ke každému produktu nějakou informaci, která může být pokaždé jiná. Třeba cena za kus v balení nebo informace o dodání.
Dotaz uživatele
Nevíte někdo, jestli a jak by se dal k woocommerce produktu (e-shopu) přidat k ceně bez DPH, s DPH ještě jeden řádek, kde by se zadávala cena za kus? Jestli mi rozumíte, že bych chtěl mít ve výčtu produktů produkty u mich cenu s a bez DPH a pak ještě třeba jeden řádek, kde by byla napsána cena za ks … protože se třeba prodává produkt pouze po celých balících. Díky za informaci a mějte se pěkně. Radek
Informace o dodání u produktu
Na e-shopu zákazníka jsme řešili požadavek, aby bylo u každého produktu možné napsat, že je k dodání do 24 hodin. Aby vznikl prostor pro výjimky, bylo potřeba mít možnost tento standardní text u libovolného produktu změnit.
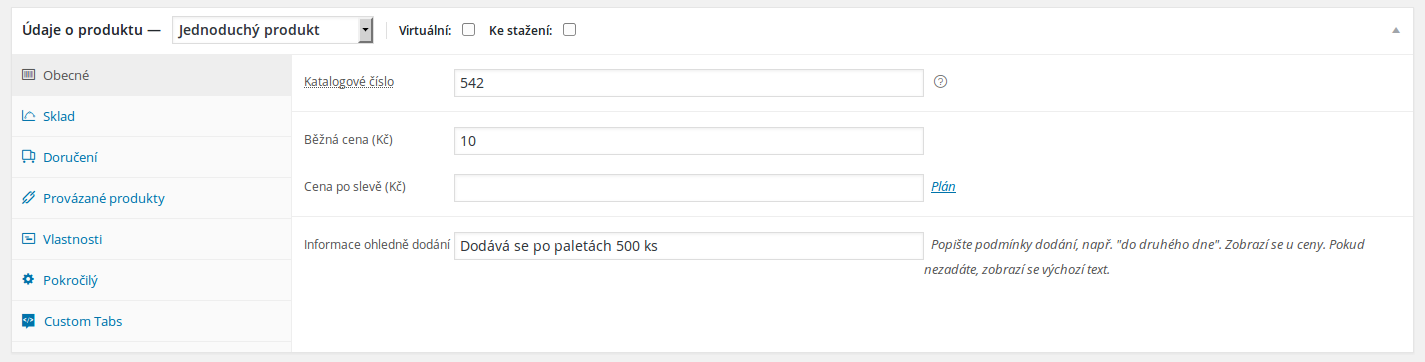
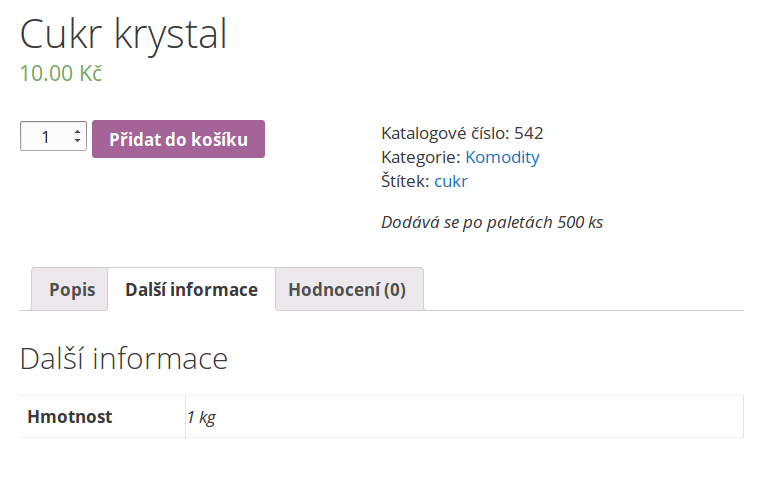
Upravili jsme nastavení produktu následovně – na kartě Obecné přibyla položka Informace ohledně dodání. Pokud se vyplní, vložený text se pak zobrazí v profilu produktu, pokud se nevyplní, zobrazí se výchozí text (který byl zadán „natvrdo v šabloně“, ale pochopitelně by bylo možné vložit ho v nastavení pluginu).
Stejným způsobem lze vyřešit Radkův dotaz, tedy připravit políčko, kde by se vkládal počet kusů v balení.
Jak to nakódovat
Kód má dvě části – jednak vytvoření políčka při editaci produktu a jeho uložení, pak zobrazení na správném místě v šabloně.
Vytvoření políčka a jeho uložení
Políčko se přidá hookem woocommerce_product_options_general_product_data, který ovlivňuje kartu Obecné v produktu:
add_action( 'woocommerce_product_options_general_product_data', 'awp_add_custom_settings' );
function awp_add_custom_settings() {
echo '<div class="options_group">';
woocommerce_wp_text_input(
array(
'id' => 'awp_delivery_info',
'label' => 'Informace ohledně dodání',
'description' => 'Popište podmínky dodání, např. "do druhého dne". Zobrazí se u ceny. Pokud nezadáte, zobrazí se výchozí text.'));
echo '</div>';
}
Uložení hodnoty se provádí hookem woocommerce_process_product_meta. Ukládá se jako custom field.
add_action( 'woocommerce_process_product_meta', 'awp_save_custom_settings' );
function awp_save_custom_settings( $post_id ){
$awp_delivery_info = $_POST['awp_delivery_info'];
if( !empty( $awp_delivery_info ) ) {
update_post_meta( $post_id, 'awp_delivery_info', esc_attr( $awp_delivery_info) ); }
}
Zobrazení hodnoty políčka v šabloně
Záleží samozřejmě, na kterém místě v detailu produktu chcete informaci zobrazit. Každá část (popis, náhledy, cena, meta informace) má svou šablonu, resp. hook. Já jsem vybral hook woocommerce_product_meta_end „na konci produktu“, tzn. předtím, než se zobrazí karty s popisem, hodnocením atd. To je vidět výše.
function awp_display_info_on_product() {
global $post; $awp_delivery_info = esc_attr(get_post_meta( $post->ID, 'awp_delivery_info', true));
if (!empty($awp_delivery_info)) {
echo '<div class="awp_delivery">' . $awp_delivery_info . '</div>';
} else {
echo '<div class="awp_delivery">Skladem, odesíláme obvykle do 24 hodin</div>';
}
}
add_action('woocommerce_product_meta_end', 'awp_display_info_on_product');
Kam kód vložit
Tato úprava má výhodu, že nemusíte (neměli byste) nijak upravovat soubory se šablonou a když šablonu změníte, bude to stále fungovat. Kód se vkládá do functions.php nebo z něj můžete udělat malý plugin. Uložte následující kód do souboru woo-field.php do adresáře wp-content/plugins/woo-field a aktivujte v redakci:
<?php
/*
Plugin Name: Woo Field
Version: 0.1
Description: Přidá do produktu ve WooCommerce jedno políčko a zobrazí ho v detailu produktu
Author: Vlastimil Ott, WP-admin.cz
Author URI: http://vlastimilott.cz/wordpress/
Plugin URI: https://wp-admin.cz
License: GNU GPL2
*/
add_action( 'woocommerce_product_options_general_product_data', 'awp_add_custom_settings' );
function awp_add_custom_settings() {
echo '<div class="options_group">';
woocommerce_wp_text_input(
array(
'id' => 'awp_delivery_info',
'label' => 'Informace ohledně dodání',
'description' => 'Popište podmínky dodání, např. "do druhého dne". Zobrazí se u ceny. Pokud nezadáte, zobrazí se výchozí text.'));
echo '</div>';
}
add_action( 'woocommerce_process_product_meta', 'awp_save_custom_settings' );
function awp_save_custom_settings( $post_id ){
$awp_delivery_info = $_POST['awp_delivery_info'];
if( !empty( $awp_delivery_info ) ) {
update_post_meta( $post_id, 'awp_delivery_info', esc_attr( $awp_delivery_info) );
}
}
function awp_display_info_on_product() {
global $post;
$awp_delivery_info = esc_attr(get_post_meta( $post->ID, 'awp_delivery_info', true));
if (!empty($awp_delivery_info)) {
echo '<div class="awp_delivery">' . $awp_delivery_info . '</div>';
} else {
echo '<div class="awp_delivery">Skladem, odesíláme obvykle do 24 hodin</div>';
}
}
add_action('woocommerce_product_meta_end', 'awp_display_info_on_product');
Zaujalo vás to? Pomozte někomu a podělte se 🙂





Díky za super návod moc pomohlo.
Mám dotaz. Jde přidat i textové pole k produktu, kde zákazník vyplní text který chce vygravírovat na produkt? Zatím to řeším jen ext. formulářem.
Dík Tom