Jedna z vecí, ktorá ukazuje, že zohľadňujete všetky detaily pri zrýchľovaní webu, je optimalizácia veľkosti obrázkov. Predstavíme vám prácu s modulom ShortPixel, ktorý je vynikajúcim nástrojom na optimalizáciu veľkosti zdrojov. Návštevníci webu s pomalým pripojením budú za to určite vďační.
Optimalizace obrázků
Povedzme si pravdu: pre dôslednú optimalizáciu obrázkov by ste sa mali rozhodnúť vždy. Kedy je to ale naozaj kľúčové? Kritickým faktorom pre toto rozhodnutie je účel a typ vášho webu. Prezentujete fotografie svojich prác, produktov, nachádzajú sa na webe rozsiahle galérie alebo veľké obrázky na pozadí? Ste fotograf, svadobná agentúra, e-shop? V tomto prípade posledná vec, ktorú potrebujete, je, že potenciálni zákazníci čakajú desiatky sekúnd len na načítanie obrázkov. Ak je hlavným zameraním webu odprezentovať vizuálnym, teda obrázkovým spôsobom svoju činnosť, potrebujete okamžité zachytenie pozornosti potenciálneho klienta. Dlhá doba načítania je úplne kontraproduktívna.
Shortpixel
Modul Shortpixel je nástroj na optimalizáciu obrázkov, ktorý umožňuje zníženie dátového objemu stránky. Nainštalujte ho štandardným spôsobom cez FTP, alebo cez inštalátor pluginov v administrácii. Aktivujte ho. Poďme sa pozrieť na jeho nastavenia. Otvorte jeho nastavenia v časti Nastavenia → Shortpixel, alebo rýchlym odkazom http://vasadomena.koncovka/wp-admin/options-general.php?page=wp-shortpixel.
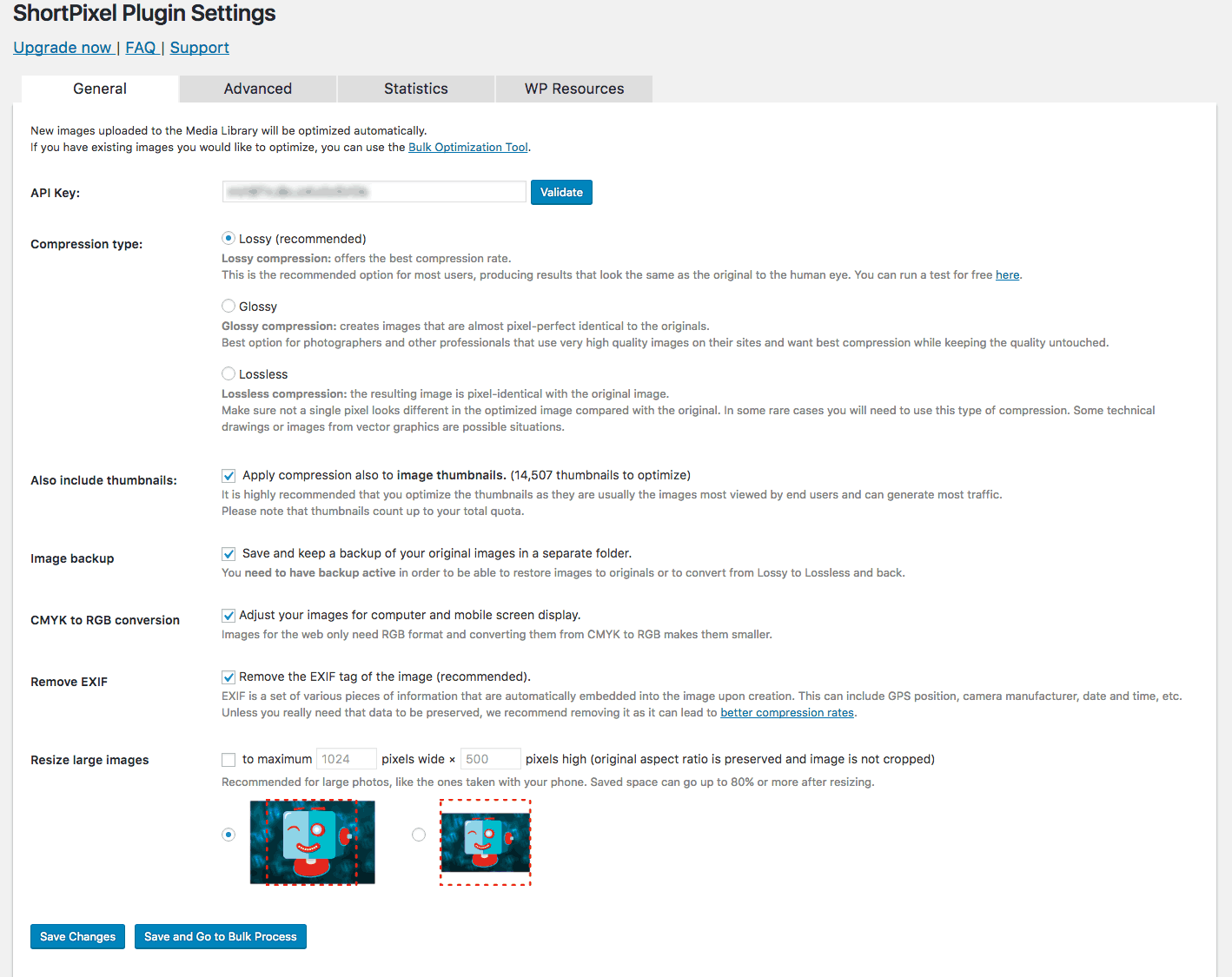
Všeobecné nastavenia
Vložte svoj API kľúč. Ako ho získať? ShortPixel ponúka niekoľko plánov. Základný – 100 obrázkov mesačne je zdarma. Podľa skúseností slúži však iba na otestovanie služby. Veľmi zaujímavá možnosť je však už v cene takmer 5 dolárov, ktorá ponúka optimalizáciu 5000 obrázkov mesačne a to už je naozaj veľmi prívetivé. Kliknite na voľbu plánu a zadajte svoj e-mail. Doň vám bude odoslaný API kľúč.
Zvoľte metódu kompresiu Lossy. Aj keď ide o stratovú kompresiu, nemusíte sa bát, plugin všetky obrázky zálohuje, o originály neprídete. Do kompresie môžete zahrnúť aj už vytvorené náhľady. Zálohy nájdete v adresári /wp-content/uploads/ShortpixelBackups.
V ďalšom riadku môžete nastaviť, alebo zakázať zálohovanie pôvodných dát. Konverzia do RGB je v poradi nasledujúcou voľbou, ktorú Shortpixel umožnuje. Dokáže konvertovať formáty obrázkov CMYK do RGB, a tak prispieť ďalšou troškou ku zmenšeniu obrázkov. Odstráňte takisto aj EXIF informácie, pre zobrazovanie na webe nie sú potrebné.
Veľký priestor na zmenšovanie veľkosti obrázkov sa skrýva pod poslednou možnosťou na karte Všeobecné nastavenia Shortpixelu. Nahrávate obrázky takpovediac priamo z fotoaparátu, alebo mobilu? Sami dobre viete, koľko času môže zabrať zmenšovanie ich rozmerov. Shortpixel to urobí za vás. Nastavte maximálnu širku a výšku obrázkom. Nástroj dokáže orezávať obrázky presne na zadané rozmery, ale aj so zachovaním pomeru strán. Už nikdy sa na webe nenájdu obrázky s väčším rozmerom, ako tu nastavíte.
Pokročilé nastavenia modulu
Na ktoré obrázky vlastne plugin siaha pri optimalizácii? Možno ste zvyknutí na to, že modul otvorí zložku wp-content/uploads a procesy spustí na obrázkoch v tejto zložke a jej podzložkách. Shortpixel dokáže spracovať akýkoľvek adresár, ktorý mu zvolíte. Alebo niekoľko naraz.
Dokáže vytvárať zdarma verzie obrázkov vo formáte WebP. Podľa informácií od Google developers sú WebP bezstratové obrázky bežne o 26% menšie v porovnaní s PNG a o 25-34 % menšie ako porovnateľné obrázky vo formáte JPEG na ekvivalentnom indexe kvality SSIM. Viac o WebP na tejto stránke.
Modul so dokáže poradiť aj verziami obrázkov Retina, pokiaľ ich nájde v knižnici medií. Aj ked sa možno celým textom nesie informácia o optimalizácii obrázkov, v úvode sme spomínali, že Shortpixel je nástrojom na optimalizáciu zdrojov. Áno, poradí si aj s PDF súbormi.
V časti Exclude patterns dokážete nastaviť pravidlá, ktoré vylúčia zdroje s optimalizácie. Na výber máte z možností name, path, size. Urobme ukážkový príklad: Chcete šetriť Shortpixel mesačný plán, teda kredity (počty obrázkov na optimalizovanie) a nepotrebujete optimalizovať zdrojové obrázky, ktoré sú uź pri uploade malé. Vylúčenie môžeme nastaviť nasledovne:
Ilustračný príklad: minWidth-maxWidthxminHeight-maxHeight, teda napríklad size:150-350×150-350.
Pokiaľ je web nedostupný zvonku a chránený heslom, zadajte prístupové údaje.
Vynikajúcou možnosťou, ako optimalizovať zdroje, ktoré užívatelia nahrávajú prostredníctvom formulárov z frontendu. Napríklad nahrávate obrázky cez Gravity forms, Caldera Forms alebo inými modulmi. Umožníte vašim zákazníkom a návštevníkom webu pridávať referencie s fotografiami a nie je nič horšie, ako keď sa na webe zobrazujú pri týchto referenciách obrovské fotografie, ktoré pri pomalom pripojení váš web úplne blamujú. Zaškrtnite Process in front-end a máte vyhraté.
Poslednou možnosťou na karte Advanced je signál pre Shortpixel, aby všetky nastavenia, ktoré ste doteraz urobili, boli aplikované na každý nový zdroj, ktorý bude na web nahratý. Takže akonáhle urobíte prvý hromadný proces optimalizácie a necháte toto pole zašktrnuté, vśetky obrázky a PDF súbory po ich nahraní modul zmenší, oreže, odstráni EXIF, zmení na WebP a podobne.
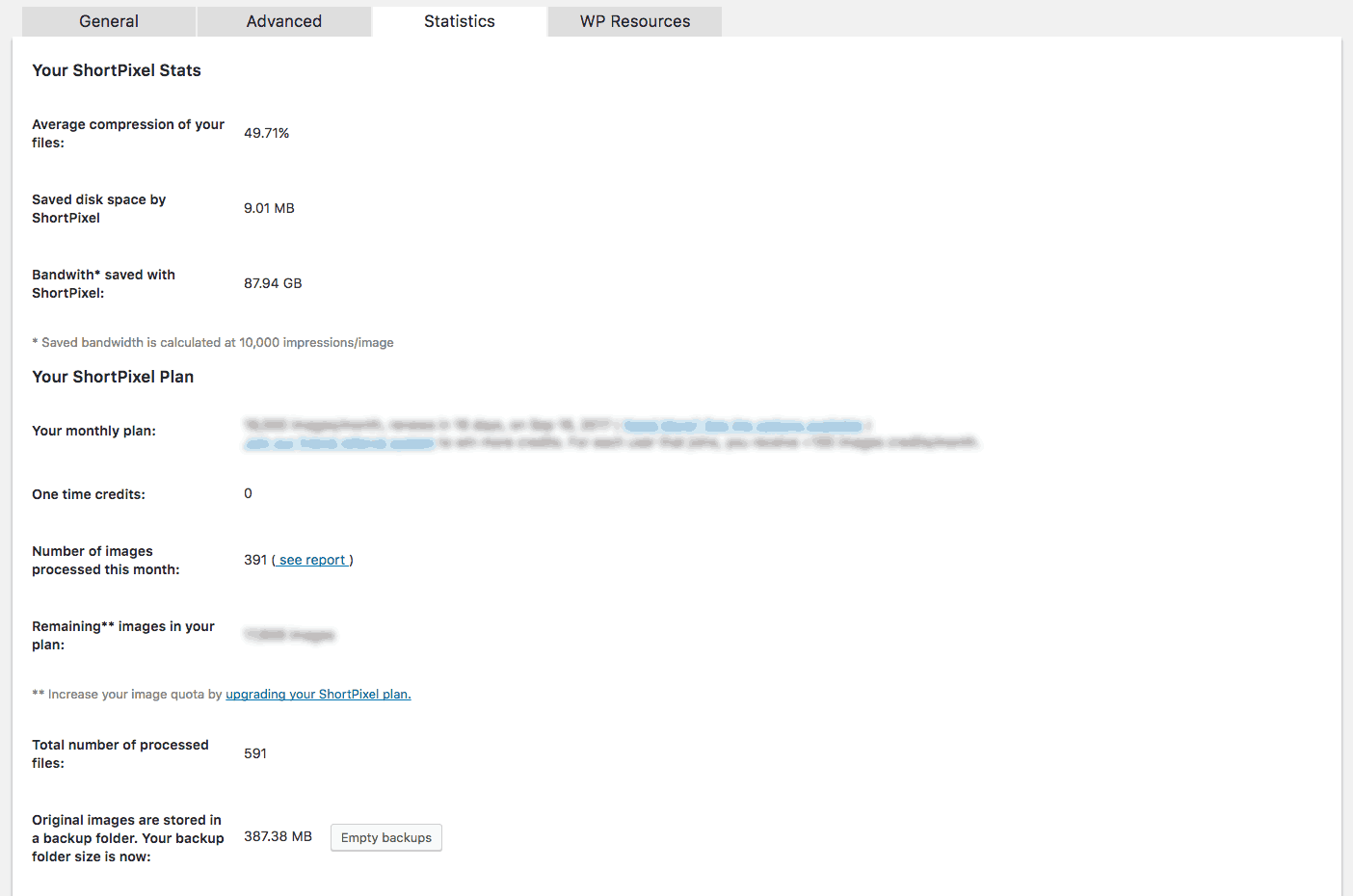
Štatistiky poskytované nástrojom Shortpixel
Čo sme dosiahli pomocou tohto nástroja?
- takmer 50 % veľkosti zdrojov, znížili sme ich veľkosť o toto číslo
- ušetrili sme 9 MB zdrojov na serveri
- ušetrili sme prenos dát vo veľkosti tajmer 88 GB. Tento údaj, ktorý poskytuje plugin, je prepočítaný na referenčnú hodnotu. Neudáva teda aktuálny stav zníženia prenosu, je odrazom ušetrenia prenosu na základe zobrazenia 10 000 položiek súborov.
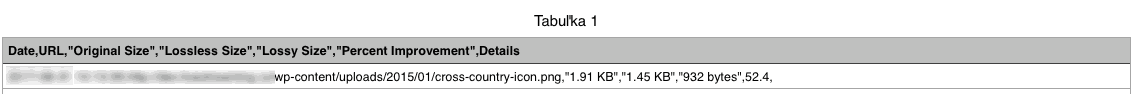
Ako vyzerá export údajov? Modul vyexportuje zošiť vo formáte CSV, kde nájdete v riadkoch jednotlivé zdroje, ktoré Shortpixel optimalizoval. V stĺpcoch údaje o dátume, URL linke na zdroj, pôvodnú veľkosť, veľkosť pri bezstratovej a stratovej kompresii, percento optimalizácie a iné detaily.
Na tejto karte nájdete aj informáciu o vašom pláne, koľko vám zostáva kreditov, aké sú parametre plánu, koľko zdrojov v rámci plánu tento mesiac dokáže nástroj spracovať.
A v posledných dvoch riadkoch je viditeľný údaj o spracovaných obrázkoch – ich počte a aký priestor zaberá na disku veľkosť originálnych zdrojov. Nepotrebujete ich? Máte ich zálohované? Môžete ich vymazať. Pozor, mazanie začne okamžite po stlačení tlačidla Empty backups.
Posledný tab WP Resources
Obsahuje doporučované zdroje autormi pluginu. Môžeme ho považovať za reklamný priestor, netýka sa funkcií tohto pluginu.
Zhrnutie skúseností s týmto nástrojom
Čo dokáže Shortpixel plugin?
- dokáže optimalizovať stratovo a bezstratovo
- poradí si z jpg, png, gif a pdf zdrojmi
- ukladá pôvodné zdroje do zálohy
- umožňuje kedykoľvek vrátiť pôvodné zdroje späť namiesto optimalizovaných (spracovanách, zmenšených, komprimovaných)
- spracuje už nahraté zdroje a spracováva operatívne každý novo nahratý zdroj pri uploade
- nemá limit na veľkosť zdroja, spracuje zdroj akejkoľvek veľkosti
- separátne dokáže spracovať náhľady obrázkov a originálne obrázky
- odstraňuje EXIF značky
- transformuje CMYK na RGB formát
- dokážete mu definovať zložky, v ktorých bude hľadať zdroje na optimalizáciu
- dokáže spracovať zdroje, ktoré boli uploadnuté na front-ende
- má dostupné možnosti platených plánov už od 5 dolárov mesačne, ale aj plán zdarma – a navyše, plán zdarma oddeľuje od plateného, takže aj po vyčerpaní kreditu máte vždy k dispozícii 100 obrázkov mesačne na spracovanie zdarma
- je ideálnym násrojom na optimalizáciu obrázkov a pdf dokumentov
Záverečné poznatky k optimalizácii zdrojov
Mediálne súbory často tvoria väčšinu objemu pri zobrazovaná webu. Výsledkom optimalizácie je často najväčšiou úsporu času pri načítaní webu. Ukázali sme vám, ako je to možné dosiahnuť pomocou nástroja ShortPixel. Dôležité je však tiež uviesť, že optimalizácia zo svojho významu obrazu je umením hľadania nie exaktných nastavení. Najlepšie nastavenia vyžadujú dôkladnú analýzu. Aký formát zvoliť, aké rozmery, ktoré zdroje optimalizovať, ako zvoliť kompresný pomer a podobne. V tomto dokáže modul Shortpixel pomôcť naozaj veľmi významne.
Odkaz na nástroj ShortPixel