Obrázky jsou brzda celého webu. Když chcete, aby web fungoval lépe, obrázky budou na řadě jako první nebo druhé. Jde o množství dat, které může nadělat dost paseku.
Jak zrychlit web přes obrázky
Optimalizace obrázků na webu je nezbytný krok. Správná optimalizace může výrazně snížit velikost obrázků a zrychlit načítání stránky. Existuje hodně nástrojů, které vám web proskenují a řeknou, co všechno na něm máte špatně. Vsadím se, že obrázky tam budou na bedně. A víte co s tím?

Nastavit správné rozměry obrázků
Je důležité zvolit správné rozměry obrázku – tyto rozměry mají být co nejblíže těm rozměrům, které na webu skutečně zobrazujeme. Jinak se stahují data, která jsou nadbytečná – a to stránku zpomaluje.
Například pokud máte sloupec s šířkou 400 pixelů, měl by být obrázek pro tento sloupec také 400 pixelů široký. Pokud máte náhledový obrázek o rozměrech 150×150, tak je vám v praxi většinou na prd, protože jen velmi málo šablon ho využije a generuje si vlastní rozměr. Tedy sadu obrázků navíc.
Rozměry náhledových obrázků se definují pro celý WordPress, takže pokud je daná velikost definovaná, již se logicky znovu předefinovat nedá. Úplně efektivní je tedy zjistit, jaké rozměry potřebuje šablona a podle toho nastavit velikosti v Nastavení > Média. Berte v potaz také rozměry pro WooCommerce. Snažte se vše sjednotit a použít co nejméně různých velikostí.
Já definuju velikosti zhruba takto (pokud je to můj web nebo mám na jeho vznik nějaký vliv):
- thumbnail, náhledový, používá se ve stručných výpisech: 300×150, případně těch 150×150, pokud vím, že se skutečně použije;
- medium, střední náhled do článku, velké výpisy rubrik: 500-600×300 (tj. šířka thumbnailu)
- large, detail obrázku, náhledový v hlavičce článku apod.: 1200-1600×600 (opět zhruba šířka předchozí velikosti)
- originál, zdroj pro generování náhledů: při nahrávání hlídám rozměry a velikost, cca 2400×1600, max. 3 MB.
Jako bonus připomínám, že dobře zvolené rozměry obrázků fungují responzivně a jsou využity v srcset každého obrázku. Jinými slovy – pokud máte na desktopu obrázek v rozměru large, na tabletu je tentýž v rozměru medium a na mobilu případně thumbnail. Vždycky responz!

Pokud se na správné rozměry autor stránek vykašlal, je to jeden z důvodů, který vám pokazí core web vitals (a hlavně, of course, stránku zpomalí). Narážím na to pravidelně a netýká se to jen flegmatického kodéra. Zas tolik jich není, takže to na ně svalovat nemůžeme. Jsou to především sami tvůrci zvyklí na Elementor, který dokáže spoustu věcí, ale právě laická tvorba znamená, že spousta věcí sice funguje, ale není provedená dobře.
Přegenerovat náhledy fyzicky
Nastavení správné velikosti, resp. rozměrů, obrázků je první krok. Má efekt do budoucna, nikoliv do minulosti. Všechny již nahrané obrázky se nezmění a je potřeba je vytvořit podle nových rozměrů znovu. K tomu slouží např. následující pluginy. Oba dokážou smazat nevyužité náhledy a tím výrazně ušetřit místo na disku a současně zrychlit načítání ze složek (čím více souborů, tím déle trvá výpis obsahu složky při načítání souboru s obrázkem – právě pomalost je důvod, proč chceme mít souborů co nejméně).
Opravit použité náhledy ve výpisech a šablonách
Po novém vytvoření je nutné opravit rozměry obrázků všude tam, kde byly použity. Zní to hrozivě, ale mnohdy to dokáže např. ten Elementor sám, stačí jen stránku znovu uložit (uloží se tak nové rozměry). I šablony si s tím dokážou poradit, protože rozměry načítají dynamicky. Ale samozřejmě bude dost míst, kde bude nutný ruční zásah, za odměnu bude stránka rychlejší.
Například pokud používáte obrázky na pozadí – často jsou definované „až“ v CSS, který může být vytvářený individuálně pro každý článek. Dělá to tak skoro každý builder a záleží na jeho nastavení, případně na tom, jestli cachovacím pluginem spojujete CSS soubory. Tedy tam mohou být definované jeho rozměry, málokdy to budete měnit přímo v kódu, jen bude potřeba zajistit, aby se ten kód vytvořil znovu. Třeba smazáním cache, a to i cache daného nástroje (=cache Elementoru).
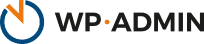
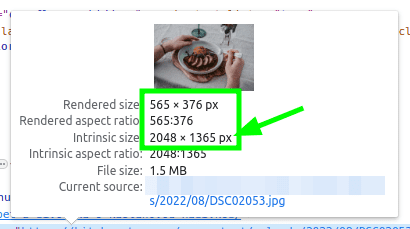
Výpisy je vhodné zkontrolovat přes DevTools a ujistit se, že se načítají ty správné rozměry. Zkontrolujte, zda jsou náhledy v optimální velikosti a kvalitě. Už by tady neměly být náhledy ve větší velikosti, než potřebujete, nebo nedejbože v plné velikosti (viz obrázek výše, kde je to špatně).
Optimalizovat data obrázků
Existují nástroje pro kompresi obrázků, které umožňují snížit velikost obrázků až o 90 % bez ztráty kvality, případně s rozumnou ztrátou. Je mi jasné, že na webu fotografa s tím moc nepochodíte, protože určitě najde jednu fotku, kterou komprimační algoritmus trochu přidusí a vytvoří v ní mapy a zkreslení. Ale to je spíše okrajová záležitost, protože na většině webů tyto aplikace využijete. Mezi známé patří třeba Imagify, reSmush, TinyPNG nebo Shortpixel (https://wordpress.org/plugins/tags/image-optimization/). K němu máme článek Ako zmenšiť obrázky, zrýchliť web a ušetriť miesto?
Shortpixel používáme už roky, takže s ním máme zkušenosti.. dobré. Prostě funguje. Dokáže obrázky při nahrání do WordPressu automaticky optimalizovat, tedy zkomprimovat, a to ztrátově, nebo bezeztrátově. Umí obrázky vhodně oříznout s ohledem na nastavené velikosti. Umí optimalizovat i PDF.
Důležité je, že Shortpixel umí převádět obrázky do superúsporných formátů AVIF a WebP a hlavně je dokáže poslat prohlížeči místo původního JPG nebo PNG. To je zásadní, protože WordPress nic takového zatím neumí, umí jen přijmout do mediální knihovny obrázek ve formátu WebP a neprotestovat proti tomu.
Nicméně Adam Laita, autor článku o efektivní práci s obrázky, mi k tomuto napsal: ShortPixel (byť ho taky částečně používám) tak bohužel kompresi moc neumí, svůj algoritmus už roky neaktualizovali a na těch obrázkách je to fakt znát. Oproti jiným (hlavně oproti Cloudinary) jsou výsledky úplně jinde.
Pokud máte přístup na server, převádějte obrázky do WebP na něm pomocí skriptu a cronu. Shortpixelu totiž za převod platíte, což asi už minimálně tušíte. Ale ještě jeden tip – existuje plugin WebP Express (https://wordpress.org/plugins/webp-express/, bohužel lehce zastarává), který je vygeneruje a pošle na frontend zadarmo. Takže je to sice další plugin navíc, ale tento si své místo zaslouží.
Tak máme obrázky optimalizované a uložené jako WebP a co s nimi ted?
Nastavit používání formátu WebP
Formát WebP je moderní formát obrázků optimalizovaný pro web a poskytuje vysokou kvalitu obrazu při nízké velikosti souboru. To je důvod, proč ho chcete na webu používat, že jo. Ve WordPressu se nedá editovat, protože v drtivé většině je pouze automatický vygenerovaný, zdrojovým souborem pro WP bude JPG nebo PNG. Jak tedy přesvědčit WordPress, aby používal formát WebP? Nijak. WordPressu je to jedno, ani o tom neví a vědět nemusí. Formát WebP posíláte prohlížeči, tedy jeho zobrazovacímu jádru. Takže v HTML výstupu musí být instrukce, co přesně má jádro načíst:
- obrázek ve formátu WebP s příponou webp (tohle nastaví ShortPixel nebo WebP Express)
- nebo obrázek ve formátu WebP s jinou příponou (PNG, JPG, tohle můžete nastavit na serveru, pokud tam máte přístup)
- záložní obrázky, pokud formát WebP neumí zobrazit (to by měl opět zajistit plugin jako fallback řešení)
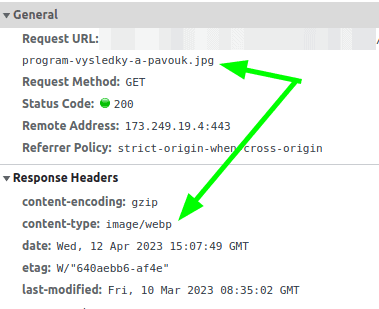
Prohlížeč musí dostat ze serveru správně MIME typ, tedy image/webp. I když bude mít soubor příponu PNG nebo JPG, obsahem i MIME typem to může být WebP.
Ještě upřesním, že existují vektorové obrázky ve formátu SVG, které se optimalizovat dají, ale nikoliv Shortpixelem nebo převodem do WebP. Těch se tato problematika skoro netýká, v principu jsou to textové soubory. Snad jen.. můžete narazit na problémy s jejich zobrazením, třeba ve Firefoxu. Obvykle je to tím, že mají nulovou výšku, což je samozřejmě chyba. Takzvaně nejsou vidět, i když jsou načtené.
Testovat vždy a všude
Testování zobrazených obrázků na různých zařízeních, jako jsou různé mobilní telefony nebo tablety, je klíčové. Každý operační systém nebo prohlížeč se chová jinak. Těch kombinací je bohužel nekonečno, takže je dobré zohlednit popularitu:
- Edge, Windows
- Chrome, Windows, Android
- Safari, iMac
- Safari, iPhone
- Firefox kdekoliv
Chybu poznáte tak, že tam obrázek v nejhorším případě není. To je blbé. V méně špatném případě je tam JPG/PNG verze a ne WebP. Může se stát i to, že cesta je správná, ale soubor neexistuje – došlo k chybě při jeho převodu. Taky se může stát, že bude soubor v opravdu špatné kvalitě, protože je přeoptimalizovaný. Asi jediná cesta je nahrát superkvalitní originál a znovu ho nechat projít tím masomlejnkem.