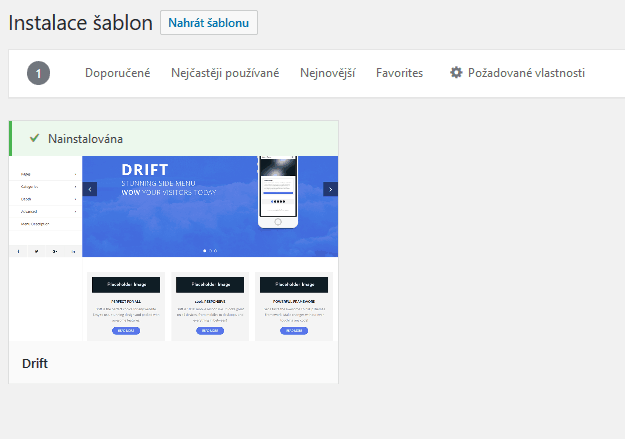
Představíme si šablonu Drift. Je to pravidleně akutalizovaná bezplatná verze multifunkční profesionální šablony Drift Pro. Vytořena byla jako šablona pro tvorbu komerční stránky nebo blogu. Má jednoduché uspořádání a je optimalizovaná pro obrazovky s vysokým rozlišením (Retina Ready).
Pokud vytváříte web a základním požadavkem pro jeho vzhled je menu na levé straně webu, můžete využít právě tuto šablonu. Umístění menu se dá samozřejmě řešit i jinak, ale zde je výhoda, že máte menu připravené.
Instalace
Šablonu Drift naleznete v základním repozitáři WordPressu, odkud si ji snadno nainstalujete.
General Settings
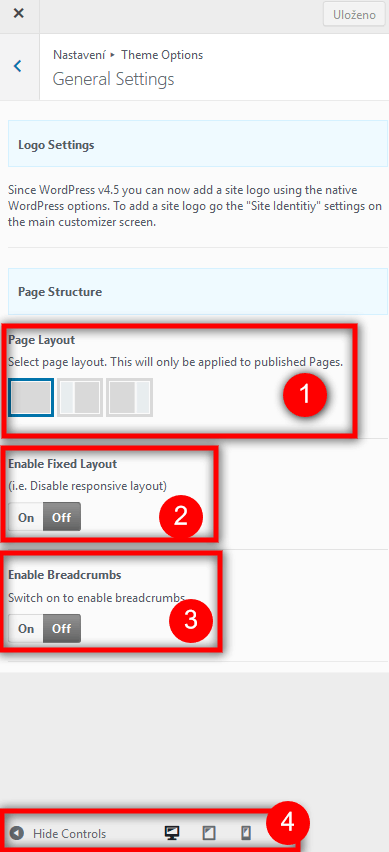
V sekci Nastavení > Theme Options > General Settings naleznete možnosti základního nastavení:
- bez, s pravým nebo s levým postranním panelem
- možnost volby responzivního vzhledu
- volba drobečkové navigace
- možnost kontroly zobrazení webu na pc, mobilu a tabletu
Homepage a Homepage (Featured)
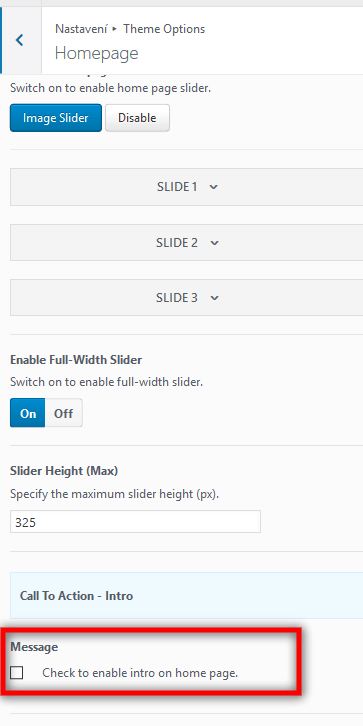
V sekci Nastavení > Theme Option > Homepage je v nabídce opět možnost volby rozvržení strany, tentokráte pro titulní stranu. Dále je zde volba nastavení slideru, případně jeho vypnutí. A nakonec velmi zajímavá možnost. V případě potřeby můžete pomocí volby Check to enable intro on home page zapnout na hlavní straně pod sliderem intro s tlačítkem (odkazem). Toto se může hodit, pokud potřebujete sdělit návštěvníkům webu něco významného a důležitého – změna ihned zaujme a je nepřehlédnutelná. Specifikujete si vzhled a obsah intra podle své potřeby.
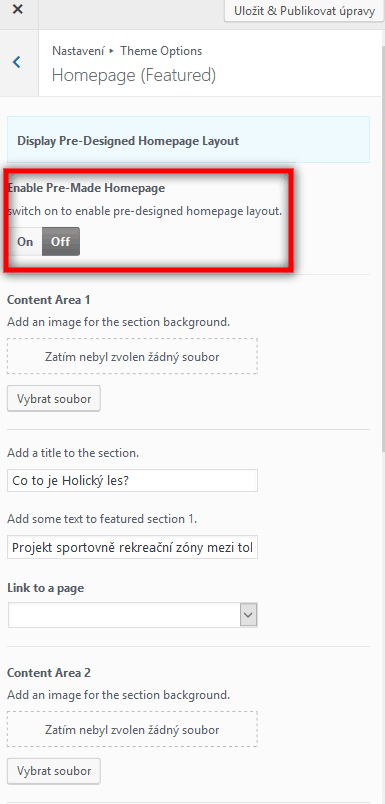
V základním nastavení má šablona na titulní straně tři informační boxy, což se může, ale nemusí hodit. Nastavit jejich obsah lze v Nastavení > Theme Option > Homepage (Featured). Pokud tyto boxy nevyužijeme, jednoduše je zde vypneme:
Hlavička a Patička
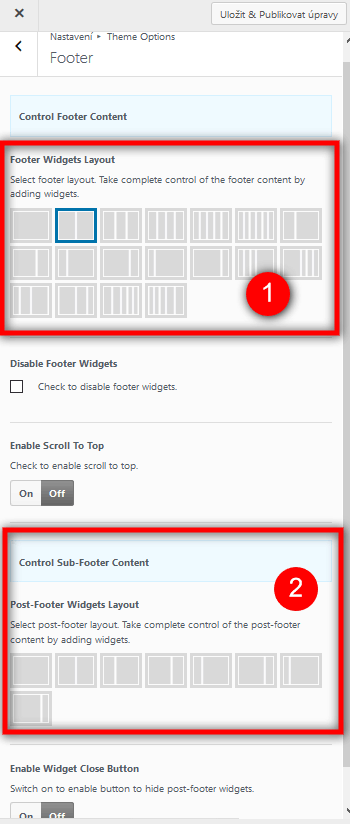
Dále zde máme nastavení hlavičky (header) a patičky (footer). U hlavičky není nic tak zvláštního, ale velmi mnoho k výběru máme u patičky. K dispozici je celkem 16 možností rozložení widgetů patičky (1), myslím, že si zde vybere snad každý právě tu patičku, která se mu nejlépe hodí. Widgetů v patičce může být celkem 6. Mimoto ještě můžete povolit a nastavit zobrazení zápatí (sub-footer) a zde vybrat z dalších 8 rozložení widgetů. (2)
Social Media
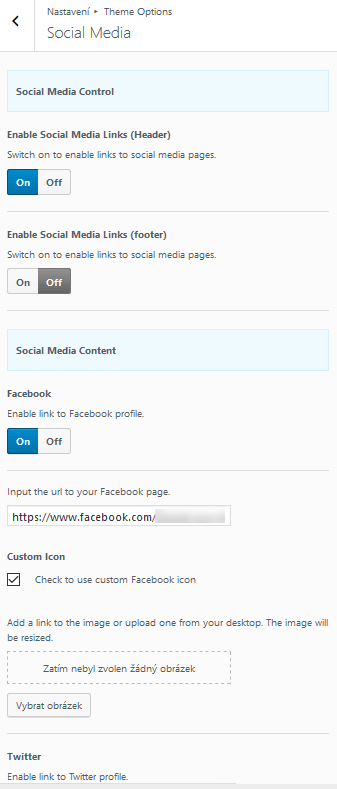
Šablona disponuje možností zobrazení odkazů na sociální sítě. Na výběr je Facebook, Twitter, Google+, LinkedIn, Flickr a YouTube. Zvolit si můžete buď vlastní ikony (přidáním obrázku), nebo přednastavené. Doplníte odkazy, vyberete umístění v hlavičce nebo patičce a je hotovo.
Pokud tvoříte blog, využijete možnosti voleb v Nastavení > Theme Option > Blog, kde si opět volíte rozložení, možnosti zobrazení příspěvku nebo tzv. bia autora – sekce údajů a autorovi.
Písmo
Co se týká možností voleb a nastavení písma, nemá základní free šablona mnoho možností. Ty jsou dostupné v placené verzi (spolu se spoustou dalších možností nastavení). Ale můžete si vypomoci pluginem zdarma. Nabídka pluginu Easy Google Fonts je jistě dostačující. Po instalaci pluginu v Nastavení > Typography > Default Typography naleznete velmi pestrou škálu různých typů písma pro každý formát (pro odstavec a Heading 1 až Heading 6 zvlášť) – na výběr je celá řada známých a běžně používaných fontů, i fonty méně známé a netradiční, odhadem asi 200 fontů. Vybrat lze také rodinu písma, jeho dekoraci nebo transformaci.
Ale to není vše. V další záložce Appearance si zvolíte barvu písma, jeho pozadí, výšku, tloušťku, rozložení. Pomocí záložky Positioning pak můžete nastavit velice přesně vzdálenost textu od okrajů, což umožňuje doladit nápisy na webu do nejmenšího detailu. Písmo bude vypadat přesně tak, jak chcete a bude umístěno přesně tam, kde chcete. Výborné!
Základní informace
Zde si nastavíte logo webu, vyplníte jeho název a popis, nahrajete ikonu (favicon).
Barvy, obrázek v záhlaví a obrázek na pozadí
Co se týká možnosti nastavení barev, ve free verzi šablony máte na výběr pouze možnost změnit barvu pozadí. Stejně tak není nijak zvlášť ohromující možnost nahrát obrázek na pozadí.
Menu a Widgety
Menu nastavíte ve Vzhled > Nastavení > Menu. K dispozici máte tři typy menu:
- Pre Header Menu
- Primary Header Menu
- Footer Menu
Můžete tak vytvořit až tři různá menu pro hlavičku, zápatí a hlavní menu.
Co se týká widgetů, free šablona nenabízí příliš mnoho variant. Pomineme-li, že do patičky a zápatí můžeme podle vybraného nastavení vložit až 6 a 2 widgety (jak je uvedeno výše ), další oblast pro widgety (widget areas) se pak nabízí už pouze jedna, a to je Sidebar.
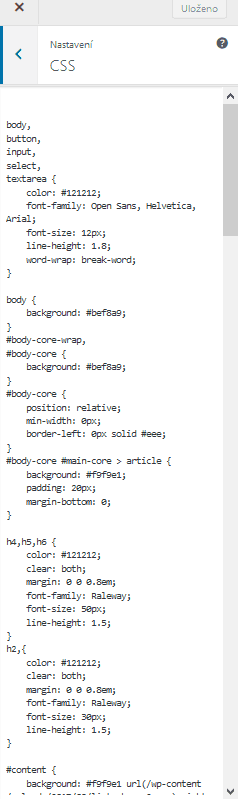
Dodatečné CSS
Šablona disponuje také možností vzhledových úprav pomocí CSS, takže pokud máte zcela speciální požadavky na web, upravíte ho pomocí kaskádových stylů. V případě, že vkládáte styly do CSS na child šabloně (lze vytvořit ručně nebo pomocí pluginu Orbisius Child Theme Creator), tak máte zajištěno, že vzhled webu zůstane při pravidelné aktualizaci šablony na novou verzi zachován.
Šablona Drift je dobře použitelná, podle popisu pak placená verze nabízí mnoho dalších potřebných funkcí, které by měly uspokojit i náročné uživatele. Pro jednoduchý web, který má hlavní menu umístěno na levé straně, však plně postačí i neplacená verze, případně s několika úpravami CSS.
Zaujalo vás to? Pomozte někomu a podělte se 🙂