Náš zákazník provozoval web, který působil hezky, ale měl jeden velký a podstatný nedostatek. Pomalu se načítal, což působilo značné komplikace nejen návštěvníkům a uživatelům webu, ale i při samotné administraci. Za úkol jsme tedy měli zmapovat situaci a podle možností web co nejvíce zrychlit. Přečtěte si, jak se nám to povedlo.
Zakázka klienta
Náš zákazník provozuje první zpravodajským server pro automobilový průmysl v České republice a požadoval co nejvíce zrychlit web, aby jeho používání bylo komfortní a neproblematické. A také z důvodu dobře funkční optimalizace pro vyhledávače (SEO), kde je rychlost webu důležitá, protože když se stránky načítají opravdu dlouho, tak jsou společností Google za nedostatečnou rychlost penalizovány.
Jak jsme to provedli
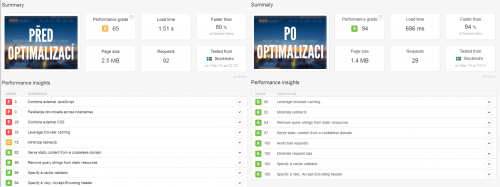
Ze všeho nejdříve specialista z našeho týmu zkontroloval skripty, což jsou soubory, které se společně s obrázky načítají, když chcete web zobrazit. Také ověřil, jaká je celková velikost stránky a počet dotazů, které zpracovává databáze. A analyzoval celkovou dobu načtení stránky. Ta byla 1,51 sekundy, což sice není nestandardní doba (obvykle bývá kolem 1 – 3 sekund), ale přesto byla zbytečně dlouhá.
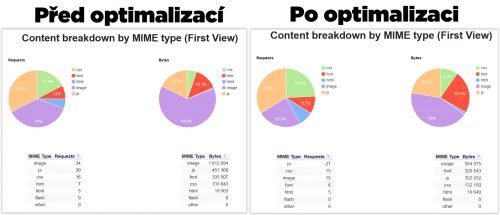
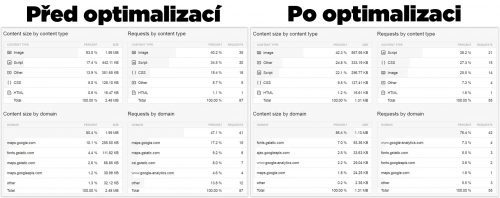
Po shromáždění těchto údajů byly stanoveny kritické body a určeno, co se dá zrychlit – jednoduše řečeno, bylo zjištěno „kde je zakopán pes“. V tomto případě problémy způsobovaly hlavně obrázky, cache a skripty.

Samotné zrychlení tedy spočívalo v tom, že bylo provedeno zmenšení obrázků na přesnou velikost a jejich komprimace. Což byl obrovský rozdíl a velký posun, protože některé obrázky měly velikost kolem 1 Mb a po provedeném zásahu byly zmenšeny na 300 Kb. Dále bylo vypnuto zobrazování načítání emoji, a to pomocí instalace a zprovoznění pluginu Disable Emojis. A poté následovala minifikace Javascriptů, HTML a CSS. A nastavení postupného načítání stránky, tzv. lazy loading. To je výborná funkce, protože způsobí, že první náhled stránky se zobrazí okamžitě, jak je to jen možné a zbytek se načítá v průběhu prohlížení webu.

Dovršení optimalizace bylo zakončeno nastavením cache tak, aby se již dříve načtený obsah nenačítal opětovně a nastavením načítání skriptů v hlavičce do patičky, což také zrychlilo načtení prvního náhledu stránky.
Výše popsanými úpravami bylo docíleno toho, že web se zrychlil o celou sekundu, doba jeho načítání je nyní 696 ms, což je velmi výrazný rozdíl! A tento rozdíl je citelný především v komfortu funkčnosti a používání webu, což uživatelé a potencionální zákazníci často možná nevědomě, ale jistě ocení. Web je super rychlý a práce s ním není únavná a zatěžující.

Pokud se stane, že postupy, které jsme využili v konkrétním popsaném případě web nezrychlí dostatečně, tak zjišťujeme, zda není problém v pomalejším hostingu, šabloně nebo pluginech. Pak se provádí revize pluginů a naši specialisté hledají alternativy pro zastaralé systémy, přičemž se snaží udržet celý systém plně akutalizovaný. Potíže pomalého webu mohou způsobit ještě neplatné odkazy nebo externí skripty, které však lze odstranit.
Realizováno:
2016
Použité technologie:
- redakční systém WordPress
- PingdomTools
- Google Page test
- webpagetest.org
Dodané služby:
- monitoring a podrobná analýza webu
- identifikace komponent působící zpomalení webu
- výběr a adaptace pluginu
- úpravy souborů, obrázků
- celková optimalizace webu