Občas se můžete s WordPressem dostat do situace, kdy přestane poslouchat a začne se chovat zvláštně. Něco jako puberťák, když má (nebo nemá?) svůj den. Odhalit, co je špatně s puberťákem, je skoro nemožné, ale u WordPressu to tak bezvýchodná situace není.
Jak zjistíme, co a proč na webu nefunguje? Nic není jen tak a každý problém má nějakou příčinu. Pojďme debugovat.
Předem říkám, že pokud chcete problémy řešit tím, že „to celé přeinstalujete“, pak tímto textem neztrácejte čas, protože tady se pitvá. Hledáme indicie, doklady, důkazy, náznaky, podle kterých stanovíme teze, pak příčiny a teprve potom návrh řešení.
Jo, někomu to může připadat zbytečně složité, však to přece stačí přeinstalovat.
No, nestačí, pokud děláte na složitých webech.
Teprve po stanovení příčiny můžete chybu odstraňovat. Pokud si situaci správně nezanalyzujete, po x hodinách práce nebudete mít příčinu odstraněnou, dojdou vám nápady a ocitnete se ve slepé uličce.
Tak trochu si to přirovnávám k poctivé policejní práci (kterou si samozřejmě idealizuju z televizních seriálů).
Proč se zabývat nějakou analýzou?
Analýza je k tomu, abyste si během ní shromáždili fakta bez jejich hodnocení nebo vyřazování. Má jít částečně o brainstorming a částečně o rutinní sběr dat a informací.
Takže zabývat se analýzou je nutným předpokladem k tomu, abyste následně mohli stanovit předpokládanou diagnózu(návrh řešení) a taky léčbu/opravu (způsob řešení). Je dobré počítat s tím, že návrh k řešení je spíše teze, která se často nepotvrdí, resp. nefunguje. To je důležité si poznačit.
Když jsme u těch chybových hlášek:
Data, informace a jejich význam
Data chápejme v užším smyslu jako organizované strojové výstupy informací z programů – ladicí informace, statistiky, seznam chyb, logy, protokoly apod.
Informace chápejme v širším smyslu jako neorganizované poznatky týkající se prostředí, okolností, času, souvztažností apod. Řadím sem i obrázek nebo video se záznamem problému.
Úkolem, který předchází samotnému řešení problému, je tedy shromáždit data a informace, najít v nich vnitřní souvislosti, navrhnout pokus, ověřit ho nebo vyvrátit, zúžit množství možných řešení, protřídit data a informace.
Rozhodujte se na základě faktů, ne dojmů. Musíte si přečíst chybová hlášení, pokud je nemáte, musíte je nejprve získat. Nemá cenu něco opravovat, když nemáte chybové hlášení.
Dojem: “Nejde se mi přihlásit, včera to ještě šlo”.
Fakta: Uživatel dejna se nemůže ze svého počítače přihlásit, uživatel tvaroch se z jiného počítače přihlásí.
Výsledek: V čem se liší dejna od tvaroch? Proč to jednomu jde, jinému ne?
Co je „analýza logů“ a kde logy najdeme
Logy jsou záznamy činností – buď procesů nebo i lidí. Logujeme na mnoha úrovních a v mnoha různých aplikacích. “Log” je obvykle textový soubor se záznamy „co řádek, to záznam“, např. s časovou značkou. Může obsahovat IP adresu, označení prohlížeče, stav požadavku nebo jakékoliv hlášení. Záznamy jsou běžné a chybové (tzn. log neobsahuje nutně jen chyby).
Do souboru jsou logy zachyceny, mohou plynule rotovat i v okně, kterému se říká konzole. Typicky ji má webový prohlížeč (ale třeba také VS Code).
- Chyby v prohlížeči – stiskněte F12 a přepněte na kartu Konzole, najdete zde hlášení o funkčnosti stránky a chyby JavaScriptu.
- Záznam provozu a chyb – mnoho pluginů (BackWpUp, UpDraftPlus, WooCommerce, WP Mail Logging, pluginy Toretu) ukládá zprávy o své činnosti, do databáze, na serveru nebo je posílá mailem. Statistiky přístupů a chyb ukládá také každý webový server (Apache, NGinx) do adresáře /var/log/apache nebo /var/log/nginx, a to jako access-web.log a error-web.log.
- Ladění při vývoji nebo testování – logování chyb se zapíná jen pro omezenou dobu, když se něco testuje, obvykle se zobrazují přímo do stránky a ukládají se na serveru. Typicky jde o error_log pro PHP procesy a debug.log pro chybové stavy WordPressu.
- Statistiky a analytika – to jsou řádné služby pro měření výkonu stránek, např. Google Analytics, Search Console, Matomo, ale třeba taky Nástroje > Zdraví webu apod.
Logování může být vypnuté, takže pokud log nenajdete, nejprve se ujistěte, že se vůbec vytváří.
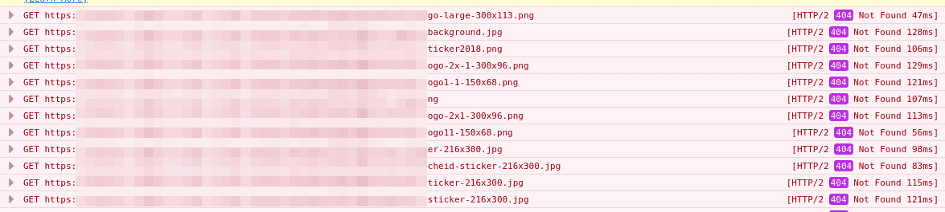
Jednoduchý příklad: Chybějící obrázky
Problém: V mediálce se nezobrazují obrázky
Výsledek sběru informací: Jde o multisite po migraci. V konzoli prohlížeče jsou chybové hlášky, soubory nejde najít, chyby 404.
Návrh řešení: Zjistit, kde přesně ty obrázky jsou, jestli na serveru nejsou vůbec, nebo jsou v jiné cestě. Pokud jsou, následně opravit cesty. Pokud nejsou, nahrát obrázek, zjistit tím, kam se nahraje a jaká je správná cesta, pak nahrát všechny zbylé obrázky.
Realizace: Obrázky jsou v jiné cestě, nikoliv wp-content/uploads (ta hlásí 404), ale wp-content/sites/2/uploads/, jde tedy o druhý web v multisitu. Nutno změnit cestu v databázi. O multisitu jsem psal v newsletteru (WordPress multisite: Síť pro více webů), o výměně cest v nedávném vydání, které není online.

Pro analýzu logů je tedy v praxi potřeba následující:
- víte, který log potřebujete nebo že daný log/záznam existuje,
- dokážete se dostat k jeho obsahu (požádáte hosting o zpřístupnění, umíte se na serveru k logu dostat, dokážete zapnout a pak taky vypnout logování),
- víte, co hledáte, najdete to, nebo se ujistíte, že to v logu není – tj. rozlišíte záznam o chybě (error, fatal error) od záznamu s nižší prioritou (info, warning, notice).
Příklad z včerejška. ????
Obnovovali jsme web a prováděli úpravy přímo v databázi. Snažil jsem se přihlásit, ale po zadání správného a platného jména a hesla se přihlašovací formulář prostě jen načetl znovu. Žádná chyba ani na obrazovce, ani v konzoli, ani v logu.
Neměl jsem tedy žádnou chybovou hlášku, ale v konzoli prohlížeče jsem našel zmínku (info) o tom, že stránka požaduje vytvoření cookie pro jinou doménu, než na které jsme a že to prohlížeč nestrpí. Whaaat?
Jak data a informace zpřesňovat
Počáteční záchyt chyby, který mohl být náhodný, se nyní snažte obohatit. Informace potřebujete zpřesnit, zaměřit je, nabrat trochu informační hmoty. Je nutné zjistit, kde a za jakých okolností k chybě dochází. Proto je nutné situace opakovat a chybu znovu vyvolat, tentokrát už za řízených podmínek – tedy mít nastavené logy a z nich si přečíst, k čemu vlastně došlo. (Nedělejte zatím závěry!)
Samozřejmě pokud poznáte, že jde o chybu gramatiky jazyka (překlep, chybějící závorka, neznámé jméno proměnné), pak logika velí překlep opravit. Takové situace ale považuju za triviální a tady je přeskakuju.
- Pokus: v první řadě se vždycky snažím chybu zopakovat (načtu chybovou url, ručně spustím cron task, abych nemusel čekat, provedu znovu úkon vedoucí k chybě, přetížím aplikaci – načtu miliardu postů, nahraju obrovský soubor nebo udělám něco, co musí chybu vyvolat),
- Analogie: vytvořím analogickou situaci na jiném webu, a to buď se stejnou, nebo naopak jinou konfigurací a sleduju chování. Proto máme vývojářské verze webů.
- Interval: Pokud to dává smysl, polovinu pluginů, funkcí nebo zdrojů deaktivuji. Pokud chyba pokračuje, znovu půlím, dokud nenajdu místo, kde k ní dochází, nebo zjistím, že tady je vše ok a příčina bude plně někde jinde.
- Statistika, technické limity: Mnoho zdrojů nebo procesů má své limity, často je sice problém najít, kde jsou definované, ale měli bychom poznat, že nejde o chybu – defekt. Třeba když nejde do formuláře dotazníku nahrát více souborů než jeden, není to chyba, ale nastavený limit. Pokud se nějaká chyba opakuje cyklicky, pak ji asi způsobuje crontask a ten má své logy.
- Selský rozum: Některé situace lze posoudit selským rozumem nebo se opřít o pravděpodobnost či statistiku. Třeba když uživatele uzamkne Wordfence (a je to tam napsané), pak lze hledat příčinu tam – v nastavení zřejmě bude blokace po třech špatně zadaných heslech. Z uživatelského pohledu je to chyba „nemůžu se přihlásit“, z technického je to správné chování.
- Podmínky: Je nutné zjistit „kde“, což znamená: na serveru, v prohlížeči, ale často taky “u zákazníka ve firmě” nebo třeba “v Praze”. Některé chyby totiž mají geografický charakter. Roli může hrát antivirová ochrana sítě (firewall), dočasná nedostupnost apod. “Za jakých okolností” znamená např. “při přihlášení uživatele tvaroch na iPhonu”, “při přesměrování na platební bránu” nebo “při zadání konkrétní adresy”.
Speciální pozornost věnujte keším (cache). Jsou na serveru, v aplikaci, při přenosu, v prohlížeči. Zejména ta poslední je opravdu záludná, protože funguje velmi dobře. (Umíte ji správně vyprázdnit?)
Někdy v této fázi byste už měli mít dostatek dat a představu kontextu, ve kterém k chybě dochází. Pokud nemáte, pokračujte ve sběru dat (i několik dní, pokud to situace dovoluje) a nepokračujte k návrhům řešení, je to zbytečné.
Předposlední krok v příkladu. ????
V konzoli prohlížeče tedy byla vidět hláška, že cookies nelze používat přes domény, což je logické. Jak je něco takového ale možné, jak to, že jde o různé domény, když je to pořád stejný web?
Nepromyšleně jsem totiž z adresy webu v nastavení odstranil „www“ a neujistil jsem se, jak to bylo původně. A na hostingu bylo zapnuté přesměrování z varianty bez www na variantu s www. Jenže cookie byla platná pouze pro doménu bez www (protože to je siteurl). Takže docházelo k cyklení. A to je příčina.
Návrh opravy je pouze jeden – zrušit přesměrování na straně hostingu, rsp. ho pro jistotu zadat obráceně, tedy hlavní variantou je ta bez www a na ni musí směřovat případné adresy s www. Cookie pak bude pro jednu doménu, protože – jak asi vyplynulo – varianta s www je technicky jiná doména než varianta bez www.
Navrhnout několik možných řešení
Pokud máte příčiny, je obvykle snadné navrhnou opravu nebo několik možných oprav. Jsou zapeklité situace, kdy člověk neví, jak to vlastně řešit, pak je dobré
- přečíst si dokumentaci (srsly, fakt si občas pomalu přečtěte dokumentaci od autora, obvykle tam mají, co potřebujete),
- poradit se v odborné skupině nebo komunitě (pořád bych chtěl takovou mastermindovou skupinu založit),
- vyhledat to na netu – riziko, že nepoznáte špatnou radu.
A teprve pak opravit
Přijde vám to pozdě? Pokud to byla nějaká drobnost, chápu. Ale u složitých situací se k dobrému výsledku dohrabete až teď.
Dokončení příkladu ????
Na hostingu jsem zrušil špatné přesměrování a hned to jelo. Samotná realizace byla na dvě minuty.
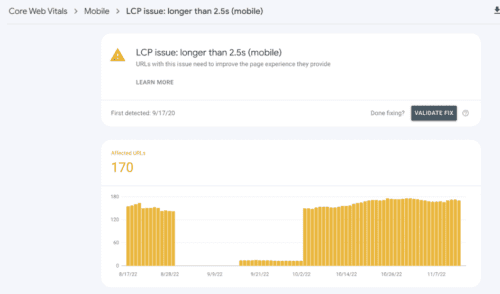
Chyby v Search Console
Ale dám vám jiný příklad, chyby v Search Console, ty jsou zapeklité. Zmizí vám stránky s dobrým výkonem a všechno začne oranžovět až červenat. A třeba zjistíte, že chyba souvisí core web vitals, konkrétně Largest Contentful Paint, LCP.

Když si to velmi stručně projdeme podle tohoto návodu, tak:
- Data máme, další získáme měřením v Google PageSpeed Insights nebo třeba Webpagetest.org. Potvrdí to – stránka má „dlouhý“ LCP.
- Děje se na typově stejných stránkách, které mají stejnou šablonu. Jenže obrázky jsou optimalizované, mají odpovídající rozměry a stránka jako celek se načítá do 1.5 sekundy. Navíc to lze měřit pouze na mobilu.
- Co s tím? Analyzovat kaskádu načítání. Zjistit, který obrázek to teoreticky brzdí – ten největší by to mohl být, ne? Něco tam najdete, je to první, dělá pozadí úvodní sekci. Má parametry pro lazy loading. No jo, ale první obrázek, který je navíc v úvodu stránky, ho mít nemusí, tedy vlastně mít nemá. Naopak by měl mít preloading. Návrh: odstranit parametr pro lazy loading, pokusit se o preloading. Tzn. naprogramovat to v child theme.
- Realizace vcelku jednoduchá. Obrázek se vybírá přes rozhraní vytvořené pomocí ACF. V šabloně lze kód upravit (díky za child theme). Opětovné měření pomocí WPT a PSI potvrzuje úspěch, bylo to ono. Počkáme pár dní na GSC, potvrzuje taktéž správný zásah.
(Reálný příklad, kdy se mi takto podařilo zrychlit několik set url webu, který funguje globálně pro US zákazníky.)
Míchání obsahu košíku
Další příklad za naší praxe.
Na produkčním e-shopu pravděpodobně dochází k míchání sessions nepřihlášených uživatelů. Chová se to tak, že do košíku vložím knihu X, následně přejdu do pokladny, kde vidím dvě naprosto jiné knihy (A+B). Pokud jsem přihlášený, neděje se to.
Tady hraje zásadní roli kontext, že server je před velkým updatem a nefunguje optimálně. Z toho důvodu jsme pár dny předtím zapnuli fastcgi cache (kdy byla přetížená databáze a shop nestíhal), aby se ulevilo databázovému serveru. Bez této informace by se náprava prováděla obtížně.
Opětovné vypnutí cache problém s mícháním obsahu košíku odstranilo, byť se samozřejmě vrací riziko s přetížením. To už se ale vyřeší jinak.
Pomalé načítání PDF dokumentu
Zákazník hlásí, že po aktualizaci pluginu PDF Embedder Premium se mu dlouho načítá PDF dokument po kliknutí na ikonu, která zobrazí čtečku pro PDF.
Ve skutečnosti se na daném místě (url) žádný plugin nepoužívá, protože PDF se odkazuje plnou cestou a načte a zobrazí ho přímo prohlížeč.
Pomalé načítání tedy byl chvilkový stav daný pomalým přenosem dat nebo výpadkem internetového připojení, což jsme ověřili.
Je důležité nenechat se zmást, vždy postupovat analyticky.
Je z toho doufám vidět, že oprava chyby je pouze protnutí cílové pásky. Odmakat to musíte předtím. Když budete naslepo zkoušet, jestli pomůže tohle nebo tamto, jenom ztrácíte čas. K úspěchu vám pomohou data a kritické přemýšlení.
O chybách jsem napsal tento článek, tak si ho taky přečtěte: