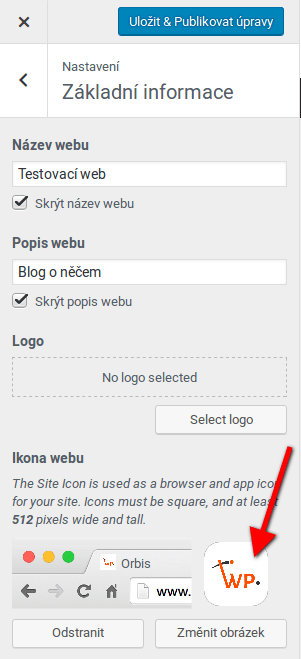
Ikona webu neboli favicon je malý obrázek, kterou prohlížeče zobrazují v záhlaví karty nebo někde poblíž adresy webu.
WordPress momentálně umožňuje uživateli, aby si tuto ikonu změnil, a to v nastavení šablony – Vzhled > Přizpůsobit. Vkládá se čtvercová grafika ideálně v rozměru 512×512 bodů, kterou systém zmenší do potřebných rozměrů (např. 32×32 bodů). Pokud ale nastane situace, že toto nastavení šablony nenajdete, pak je potřeba ruční zásah.
Špatně: Editace header.php šablony
Takhle se to dělat nemá, protože v případě šablony, kterou nemáte na míru, o tuto změnu přijdete po aktualizaci šablony. Obecně vzato se nikdy nemá upravovat zdrojový kód, vždy se změny zapracovávají modulárně – pluginem nebo podřízenou šablonou. Tím se zajistí nezávislost na okolí a realizace změny se správně zařadí do ostatních procesů.
Správně: Použití hooku
Správným způsobem je využit hooku wp_head. Následující kód by tedy měl být
- ve functions.php, pokud jste autorem šablony,
- v souboru pluginu, jehož jste autorem (může dělat jen tuhle jedinou věc).
Samotnou ikonu si uložte do adresáře img ve své šabloně pod názvem favicon.png.
function wpa_add_favicon(){ ?>
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri();?>/img/favicon.png"/>
<link rel="apple-touch-icon" href="<?php echo get_stylesheet_directory_uri(); ?>/img/favicon.png">
<?php }
add_action('wp_head','wpa_add_favicon');Tím se zajistí trvalost úpravy, její snadná změna a koncepce této změny. Inspirací pro tento úryvek mi byl tento dotaz.




Díky za tip, prověřím u svého webu jak mám vloženo a případně upravím podle článku.