Jak zrychlit WordPress o 30 % a více
Rychlost webu ovlivňuje váš byznys. Zrychlení webu vám může přivést více zákazníků.
Bez rychlého webu se dnes podnikat nedá!
Všechny webové stránky se časem zpomalují.
Pomalý web odrazuje potenciální zákazníky, kteří u vás chtěli utratit peníze.
Hlavním cílem každého majitele webu by tak mělo být co nejrychlejší načítání stránek .
Pomalý web
…je neštěstí pro vaše podnikání a přicházíte kvůli němu o zákazníky.
Víte proč?

Vaše stránky možná vůbec nefungují správně a obsahují technickou chybu. Může to pak vypadat jako zpomalení, ale přitom je něco rozbitého.

Návštěvníci, a tedy i potenciálně platící klienti, nemají čas čekat. Nechtějí. Radši si najdou konkurenci s rychlým webem.

Někdy nejde dokončit objednávku. Klient ztratí nervy a odejde z košíku jen jeden krok před zaplacením. Vadí vám to, že ano?

S rychlostí webu spokojený ani Google a váš web ve výsledcích hledání odsunuje. Lidi vás tak vůbec nenajdou.
Proč máte web pomalý?
Obvykle obsahuje nadbytek dat, která se musí při každém načtení stahovat.
Někdy je to také technický problém.
Nejde ale o malou kapacitu,
zakoupení „většího hostingu“ vám web nezrychlí.
Hlavním příčinou bývá nesprávné využívání všech zdrojů, ze kterých je stránka vytvořena.
Obrázek má rozměry 2560 bodů na šířku, velikost 10 MB, které se stahují. To je strašně moc! Přitom se zobrazuje pouze ve velikosti 500 bodů na šířku.
Na stránce je takových fotek 8-10. Stahuje se 60, 80, 100 MB. Na fotky se přitom sotva podíváte – tedy pokud se vám načtou. Na mobilu vůbec ne.
Mnoho pluginů, mnoho skriptů a stylů, které definují chování a vzhled stránky. Používání velkých a složitých komponent – populárních šablon, které jsou složeny ze stovek a tisiců dalších zdrojů, které je potřeba stáhnout. Složitá struktura vytvořená v Elementoru, Divi nebo jiném builderu. Mobil to prostě nezvládá.
Používání externích zdrojů – stahování Google písem, reklamních, měřicích a jiných skriptů (přípony JS). Víte, že sdílecí tlačítko s počtem sdílení může stránku zbrzdit o 1.5 sekundy?
Web se obtížně používá také v administraci, vše strašně dlouho trvá, třeba výpis objednávek se načítá 20-30 sekund. Autor web sestavil laicky, dosud to stačilo, ale nyní vás to omezuje. Používá se 60 nebo více pluginů, mnohé z nich se překrývají, u některých nevíte, proč tam jsou. Neprovádíte aktualizace, máte obavu, že se vše zhroutí.
Průměrný český hosting je pomalý (ale levný) a váš web sám od sebe nezrychlí. Pouze některé jsou rychlé, jsou taky trochu dražší. Vědí proč. Ty špatné používají ještě starou verzi PHP (cokoliv pod 8.2), nenabídnou vám vhodné cachování a na mnoho vašich požadavků odpovídají až v dalším pracovním dnu.
Měření rychlosti webu
Pro změření rychlosti webu se používají nástroje volně dostupné na internetu.
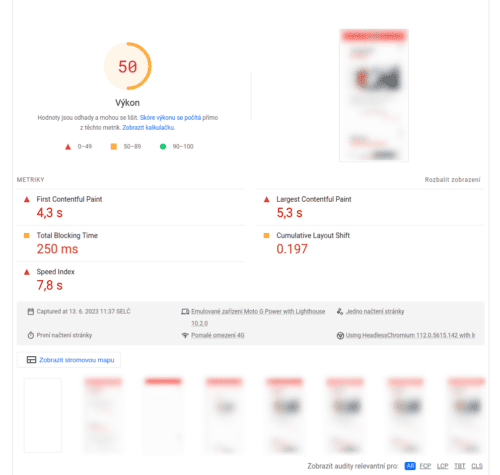
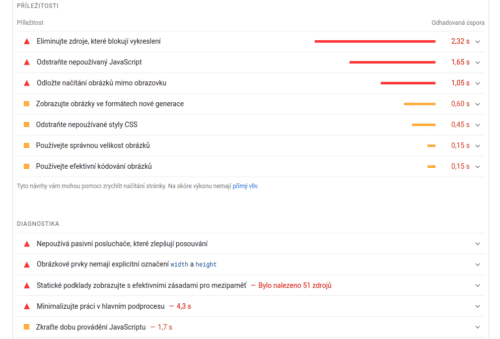
Je to například WebPageTest.org nebo Google PageSpeed Insights, i když ten neměří rychlost (je to pouze jeden z výstupů měření). Sdělí vám, že na vašem webu našel problémy a taky vám řekne, co máte upravit. Třeba:
- Eliminujte zdroje, které blokují vykreslení
- Odstraňte nepoužívaný JavaScript
- Zkraťte dobu počáteční odpovědi serveru
- Odstraňte nepoužívané styly CSS
- Snižte vliv kódu třetích stran
- Minimalizujte práci v hlavním podprocesu a další
Jenže – vy víte, co to znamená a jak úkoly splnit?
Co kdybyste to svěřili nám? My víme, co dělat.

Zrychlení webu pod 1 sekundu

Změna domény a designu magazínu Zlínský nočník
Postaráme se o váš web,
aby jel jako z praku
A bude to probíhat nějak takto (i když detaily se pokaždé liší), jakmile nám předáte přístupové údaje k webu, případně také hostingu.
O všech změnách vás samozřejmě informujeme, řekneme vám, jak to usnadní práci vám a používání vašim klientům a uvedeme vás do obrazu, abyste věděli, jak si můžete změny ověřit. Dbáme na ochranu osobních údajů, obchodního tajemství a vysokou míru bezpečnosti.
Reference našich zákazníků

Chválíme rychlost, profesionální a korektní chování. Problém je vždy rychle analyzován včetně navržení vhodného řešení.
GARANT FINANCE, s.r.o.
web/ů
, hodnocení:

Vše bylo v naprostém pořádku, komunikace byla výborná a všechny naše požadavky byly hned zapracovány. S celkovou úpravou webu jsme moc spokojeni.
Mateřská škola Ostrava, Lechowiczova 8, příspěvková organizace
web/ů
, hodnocení:

Skvělá spolupráce, vše proběhlo bez větších problémů. Jsem rád, že jsem našel spolehlivého partnera pro můj WordPress.
web/ů
, hodnocení:

Ocenuji kvalitu prace a plynulost komunikace. Veci se nikdy nezaseknou na mrtvem bode.
Bike Brothers Oslo As
web/ů
, hodnocení:
Časté dotazy
Je přirozené, že vás napadají některé otázky. Odpovídáme tedy předem.
V první fázi, kdy budeme využívat pracovní kopii, se vašeho webu skoro ani nedotkneme. Jakmile ale nastane doba pro přenos nastavení na ostrý web, bude potřeba ho na nějakou dobu odstavit. Obvykle to bývá hodina nebo dvě, když nastanou potíže, pak ještě další podobné servisní okno. Domluvíme se předem, kdy bude nejlepší podobnou odstávku zahájit.
Ano, na web budeme instalovat potřebné pluginy, některé naopak odstraňovat. Na odstranění se vás zeptáme a revizi provedeme společně. Ovšem pluginy, které jsou potřeba ke zrychlení, vybíráme sami dle zkušenosti a aktuálního přínosu. Např. správná funkčnost cachovacího pluginu se ukáže až v praxi. Chtěli bychom tedy mít možnost nainstalovat na web běžně dostupné pluginy, které splní zadání – zrychlit web.
Nejprve je potřeba web změřit a zjistit jeho slabiny a také možnosti zrychlení. Čas pod jednu sekundu je na mnoha webech reálný, na některých ale může být dobrým výsledkem rychlost kolem dvou sekund. Opravdu záleží nejen na konkrétním webu, ale také na každé stránce.
Nestačí, ale je to dobrý začátek. Na celkové načtení stránky má vliv mnoho procesů – rychlost přípravy dat, jejich zpracování, stažení a zobrazení. Příprava dat je načítání z databáze, zpracování může být třeba vytvoření kódu pro slider nebo fotogalerii, stažení dat znamená stažení fotek a skriptů, které umožní jejich „oživení“, a zobrazení znamená všechno to seskládat a zobrazit (včetně spuštění stažených skriptů). A sem patří třeba také externí skripty (měřicí). V každé fázi lze jednotlivé kroky urychlit různými technikami.
Plugin připravuje „do zásoby“ už vytvořené stránky a pak je rychle zobrazuje. Ale když budou vytvořené neefektivně, tedy budou zbytečně velké, pak bude také cache zbytečně velká. Ta se má používat až na konci celého procesu zrychlení, když už byly všechny předchozí kroky provedeny. Takže plugin je důležitý, ale nestačí ho jen aktivovat a nastavit.
Nechte svůj web zrychlit!
Pomalý web vás připravuje o peníze.
Zrychlíme ho.
Napište nám, navrhneme postup přímo pro váš web.